Google Analytics Widgets für Android
Neulich habe ich noch bei Caschy über Analytix Pro geschrieben und heute, nach dem Update der App auf Version 12.2, musste ich feststellen, dass das Update die Widgets verschluckt hat. Schade, wirklich schade, denn die Widgets waren einer der Hauptgründe, warum mir die App so gut gefiel. Zwar bietet die App immer noch super Auswertungsmöglichkeiten, aber eine schnelle Übersicht, beim Blick auf den Homescreen bleibt einem somit verwehrt.
Von daher habe ich mich mal auf die Suche gemacht und wieder ein paar Widgets gesucht und getestet. Die Zwei, meiner Meinung nach, besten und schickesten möchte ich euch im Folgenden kurz vorstellen.
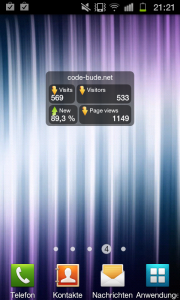
1. GAnalytics Widget
Das erste Widget heißt GAnalytics Widget und ist hier im Market zu finden. Es ist kostenlos und lief während meines Tests einwandfrei. Auf dem Homescreen nimmt es 2×1 Kacheln in Anspruch. Daran lässt sich leider auch nichts drehen.

GrooveDown – Grooveshark Downloader

Update: Leider ist das in diesem Artikel vorgestellte Programm “GrooveDown” nicht mehr verfügbar. Ist aber auch gar nicht so schlimm, da die Musikplattform GrooveShark selbst zum April 2015 eingestellt wurde.
Gerade bei Caschy gesehen und mal eben für euch getestet – GrooveDown – ein Downloadhelper für Grooveshark. Für diejenigen, die Grooveshark noch nicht kennen, hier noch schnell eine kurze Einführung:
Grooveshark ist eine Mischung aus Simfy und Youtube. Musik zum streamen, ohne Video, in guter Qualität und bereitgestellt durch die User und Musikfirmen.
Downloaden könnt ihr GrooveDown an dieser Stelle. Zur Installation sei jedoch gesagt, dass ihr unbedingt die “Custom” Installation wählen solltet, es sei denn, ihr seid scharf auf eine neue Startseite und Standardsuchmaschine in eurem Browser des Vertrauens. Also einfach die Häkchen weg machen. (Siehe […]
Android DiskUsage – wie groß ist welcher Ordner?
Heute ist mal wieder App-Day! Na gut, es gab hier eigentlich noch nie einen “App-Day”, aber ich dachte schon wieder einen Artikel mit “Heute gibt es mal wieder eine App…” zu beginnen, wäre auf die Dauer ein wenig eintönig. Also heißt’s heute “App-Day”. Punkt.
Worum es geht? Die richtig fiesen Speicherfresser auf euren Android-Geräten zu finden!
Vor ein paar Tagen wurde ich nämlich damit konfrontiert, dass meine Speicherkarte voll sei. Leider konnte ich mir weder vorstellen, was so viel Speicherplatz verbrauchen würde, noch war ich gewillt irgendetwas auf “gut Glück” zu löschen.
Also musste eine App her. Wie immer am besten kostenlos. Und hier ist sie – DiskUsage – mein Fundstück des Tages.
Mit DiskUsage könnt ihr euch visualisieren lassen, welcher Ordner wie viel Speicher verbraucht. So bekommt man blitzschnell einen Überblick darüber, wo die wahren “Speicherfresser” liegen.
Nach dem Start der App müsst ihr zuerst auswählen, welches Speichermedium analysiert werden soll. Ihr habt die […]
Tutorial: Spracherkennung für jede Webseite mit HTML5
 Seit Apples Siri ist das Thema Spracherkennung/Sprachsteuerung wieder in den Fokus der Masse gerückt.
Seit Apples Siri ist das Thema Spracherkennung/Sprachsteuerung wieder in den Fokus der Masse gerückt.
Doch Siri ist längst nicht die einzige funktionierende Sprachsteuerung. Es gab vor Siri schon etliche, teils gar nicht schlechte, Umsetzungen von Sprachsteuerungen und es gibt auch jetzt weit mehr als nur Siri.
Wie ihr mit nur einer Zeile Code eine Spracherkennung auch in eure Webseite einbauen könnt, möchte ich euch heute zeigen.
Das Ganze basiert auf HTML5 und stellt sich als ein
input-Element dar. Und so geht’s:
<input type="text" x-webkit-speech />
Wer die Spracherkennung mal in Aktion sehen will, kann das hier tun.
Den einzigen Wermutstropfen, den es gibt, ist dass das diese Spracherkennung bisher nur in Google Browser Chrome implementiert ist. Dennoch könnte ich mir vorstellen, die Spracherkennung zum Beispiel für das Suchfenster auf meinem Blog […]
The Restart Page – Nach Lust und Laune neustarten
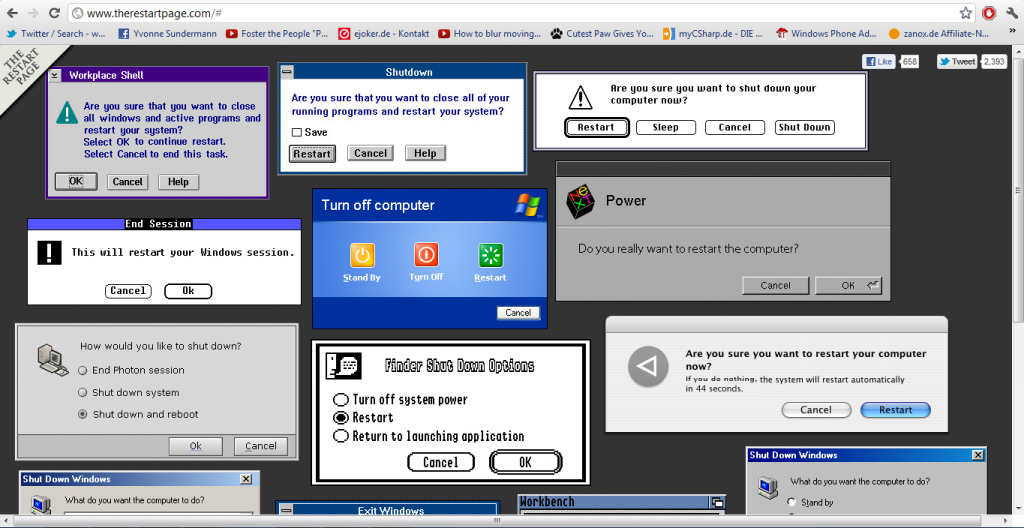
Gestern bin ich über Facebook von Falk (der auch für NetzBlogR.de zuständig ist) auf eine kleine, aber sehr unterhaltsame Webseite aufmerksam gemacht worden. Die Seite, die sich “The Restart Page” nennt, kann nicht mehr und nicht weniger als euch zu zeigen wie diverse Betriebssysteme neu starten.
Momentan werden 17 Betriebssysteme angeboten. Mit einem Klick auf den jeweiligen “Neustart”-Button des OS, wird euch eine realistische Neustart-Animation geboten.

Ob das Ganze einen Sinn macht bzw. großen Mehrwert bietet, bezweifle ich. Nett anzusehen ist es trotzdem und somit alle mal eine schöne Beschäftigung an so einem grauen Sonntag, wie heute.
Was mich noch interessieren würde: Startete Apples Rhapsody wirklich so langsam? Da kann ja nebenbei das Sonntagsmenü kochen, die Wäsche machen und Windows 7 neu installieren…
Viele Grüße,
Raffi