Tutorial: Social Media Buttons selbstgemacht
 Kaum eine Webseite kommt heutzutage noch ohne sie her. Worum es geht? Um Like-Buttons, Share-Buttons, Like-Counter, Benutzerbilder, usw. – aus der heutigen Netzlandschaft sind sie kaum noch wegzudenken.
Kaum eine Webseite kommt heutzutage noch ohne sie her. Worum es geht? Um Like-Buttons, Share-Buttons, Like-Counter, Benutzerbilder, usw. – aus der heutigen Netzlandschaft sind sie kaum noch wegzudenken.
Und deshalb möchte ich euch heute zeigen, wie man die Teilen- und Liken-Funktionalitäten von Facebook und Twitter sowie Benutzerbilder von Gravatar in das eigene Website-Theme einbaut.
Ich sage bewusst “Funktionalitäten”, weil ich nicht zeigen möchte, wie man die fertigen Standardkomponenten nutzt, sondern wie man die Kernfunktionalitäten anspricht, sodass man hinterher in der Gestaltung des Like-Counters zum Beispiel ganz frei agieren kann.
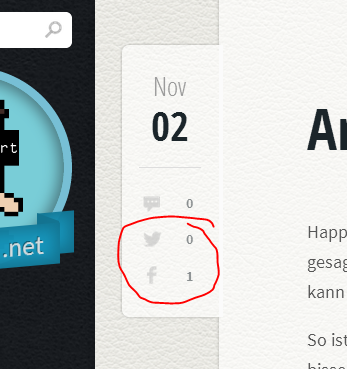
Wie das dann aussehen kann, wenn man in der Gestaltung der Social-Funktionalitäten ganz frei ist, könnt ihr in dem Artikelbild oben-links unter der Unterschrift dieses Artikel sehen.
Facebook Share-Button und Share-Counter einbinden
 Das .Net-Framework bietet eine große Anzahl an Möglichkeiten, um HTML-Code und Urls zu encodieren. Da wären zum Beispiel Uri.EscapeDataString(), Uri.EscapeUriString(), System.Web.HttpUtility.UrlEncode(), System.Web.HttpUtility.UrlPathEncode(), System.Web.HttpUtility.HtmlEncode() oder System.Web.HttpUtility.HtmlAttributeEncode().
Das .Net-Framework bietet eine große Anzahl an Möglichkeiten, um HTML-Code und Urls zu encodieren. Da wären zum Beispiel Uri.EscapeDataString(), Uri.EscapeUriString(), System.Web.HttpUtility.UrlEncode(), System.Web.HttpUtility.UrlPathEncode(), System.Web.HttpUtility.HtmlEncode() oder System.Web.HttpUtility.HtmlAttributeEncode().