Neues Projekt: colorcodes.code-bude.net
 Heute möchte ich mal wieder auf ein kleines Projekt von mir aufmerksam machen, welches ich vor einigen Minuten online gestellt habe. Es handelt sich hierbei um „colorcodes.code-bude.net“, eine kleine Webseite, welche euch eine Liste sämtlicher Farben präsentiert, die sich in der Color-Struktur des .NET-Frameworks befinden.
Heute möchte ich mal wieder auf ein kleines Projekt von mir aufmerksam machen, welches ich vor einigen Minuten online gestellt habe. Es handelt sich hierbei um „colorcodes.code-bude.net“, eine kleine Webseite, welche euch eine Liste sämtlicher Farben präsentiert, die sich in der Color-Struktur des .NET-Frameworks befinden.
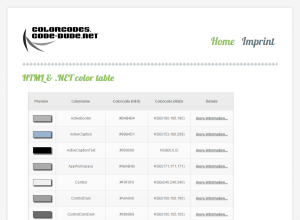
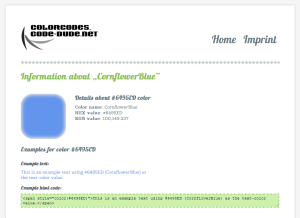
Auf der Einstiegsseite erhält man einen Überblick in Listenform, inklusive der RGB und hexadezimalen Darstellung der Farben. Über einen Link im jeweiligen Tabelleneintrag gelangt man auf eine Unterseite wie jene, wo noch einmal alle Informationen zur jeweiligen Farbe zusammengefasst sind.
 Das Ganze ist mehr Übungs- und Forschungsprojekt, denn ernsthafte Webseite. Zum einen hatte ich Lust auf eine […]
Das Ganze ist mehr Übungs- und Forschungsprojekt, denn ernsthafte Webseite. Zum einen hatte ich Lust auf eine […]
 Heute gibt es mal wieder eine kleine Eigenentwicklung von mir. Diesmal handelt es sich um ein Userscript, also ein kleines Script, welches als eine Art
Heute gibt es mal wieder eine kleine Eigenentwicklung von mir. Diesmal handelt es sich um ein Userscript, also ein kleines Script, welches als eine Art Heute soll es um Ebay gehen. Genauer gesagt, wie ihr mit einem kleinen Trick beliebig viele Bilder kostenlos in eure Auktionsbeschreibung einfügen könnt. Es fallen also keine weiteren Kosten an, wie es normalerweise über die Bilderfunktion von Ebay der Fall wäre. Praktischweise stellt Ebay fast alles, was dazu benötigt wird, bereits zur Verfügung.
Heute soll es um Ebay gehen. Genauer gesagt, wie ihr mit einem kleinen Trick beliebig viele Bilder kostenlos in eure Auktionsbeschreibung einfügen könnt. Es fallen also keine weiteren Kosten an, wie es normalerweise über die Bilderfunktion von Ebay der Fall wäre. Praktischweise stellt Ebay fast alles, was dazu benötigt wird, bereits zur Verfügung.

 Seit Apples Siri ist das Thema Spracherkennung/Sprachsteuerung wieder in den Fokus der Masse gerückt.
Seit Apples Siri ist das Thema Spracherkennung/Sprachsteuerung wieder in den Fokus der Masse gerückt.