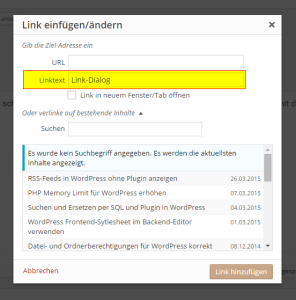
 Die neue WordPress-Version 4.2 ist nun gut einen Monat veröffentlicht und insgeheim ärgere ich mich immer noch über die Änderung bezüglich des Title-Attributs im Link-Dialog. Damit wir alle auf einen Stand kommen, noch mal kurz und knapp, worum es geht. Mit der Veröffentlichung von WordPress Version 4.2 wurde relativ still und heimlich das Feld für das Title-Attribut im Link-Fenster des Editors durch ein Feld für den Linktext ersetzt. Der Unterschied sollte klar sein, wenn nicht, auch hier noch einmal die Kurzfassung. Linktext = die Wörter im Text die als Link fungieren/anklickbar sind. Title-Attribut = der Text, den man sieht, wenn man mit der Maus über den Link hovert und zugleich von mehrere Suchmaschinen ausgelesenes SEO-Attribut.
Die neue WordPress-Version 4.2 ist nun gut einen Monat veröffentlicht und insgeheim ärgere ich mich immer noch über die Änderung bezüglich des Title-Attributs im Link-Dialog. Damit wir alle auf einen Stand kommen, noch mal kurz und knapp, worum es geht. Mit der Veröffentlichung von WordPress Version 4.2 wurde relativ still und heimlich das Feld für das Title-Attribut im Link-Fenster des Editors durch ein Feld für den Linktext ersetzt. Der Unterschied sollte klar sein, wenn nicht, auch hier noch einmal die Kurzfassung. Linktext = die Wörter im Text die als Link fungieren/anklickbar sind. Title-Attribut = der Text, den man sieht, wenn man mit der Maus über den Link hovert und zugleich von mehrere Suchmaschinen ausgelesenes SEO-Attribut.
Dass beides nicht dasselbe ist, sollte ja nun klar sein. Wie man das Title-Attribut in den WordPress-Editor zurückbekommt, habe ich bereits in dem Artikel “Title-Attribut-Feld für Links wieder anzeigen” auf meinem Blog wp-guru.net beschrieben. Worum es heute gehen soll, ist zu hinterfragen, wie es überhaupt zu der Entfernung kommen konnte. Am Anfang dachte ich wirklich an einen Bug – also eine Entfernung ausversehen.
WordPress Title-Attribut mit voller Absicht entfernt
Nach kurzer Recherche wurde ich jedoch eines Besseren belehrt und musste feststellen, dass das WordPress-Team bei vollem Bewusstsein und mit Absicht die Entfernung des Attributs und dem dazugehörigen Feld vorgenommen hat. Dies lässt sich anhand folgender Aussagen ziemlich gut erkennen:
“[..] we definitely removed the title attribute and are not putting it back.”
Weiter schreibt DrewAPicture, der unter anderem als “WordPress core comitter” unterwegs ist:
“The ‘Title’ field was intentionally removed from the wpLink modal in #28206 largely because it was often confused with the actual link text itself.
In recent years, we’ve begun to actively discourage the use of title attributes in links as they are largely useless outside of providing the “hover tooltip” many visual users enjoy, and more importantly, they don’t promote good accessibility.
If you’d like to continue using title attributes in links, you can add them manually using the Text mode in the editor.”
Fassen wir also zusammen. Das Title-Attribut wurde aus folgenden Gründen entfernt:
- Es sei irreführend und wurde von Nutzern mit dem Linktext verwechselt
- Das Title-Attribut sei eh nur noch für die Hover-Texte zuständig
- Es sei schlecht für die Barrierefreiheit
- Wenn man es dennoch nutzen will, könne man es ja in der Text-(HTML)-Ansicht einpflegen
Ganz ehrlich? Das sind für mich alles keine guten Argumente. Wir diskutieren hier nicht um die Einführung des Title-Attribut-Felds. Das Feld war da – es hätte also keine Arbeit gemacht, das Feld dort zu lassen, wo es war. Weiter kann ich die Argumente nicht nachvollziehen.
Das Title-Feld wäre mit dem Linktext verwechselt worden? Ich glaube meinen ersten Kontakt mit HTML hatte ich vor gefühlt einer Ewigkeit beim Durchblättern des SelfHTML-Kompendiums und eines der ersten Dinge, die man dort lernt, sind der Aufbau und die Attribute von Links. Das sind meines Erachtens absolute Basics. Und – Entschuldigung, falls ich damit jetzt jemandem symbolisch auf die Füße trete – wenn ich diese Basics nicht drauf haben, dann muss ich sie lernen. Den Nutzer durch Entfernung eines Feldes vor seiner eigenen “Unwissenheit” zu schützen ist definitiv nicht der richtige Weg!
Weiter heißt es, dass Title-Attribut hätte sowieso nur noch Relevanz für die Hover-Texte und es sei hinderlich für die Barrierefreiheit. Das ist schon ein Widerspruch in sich, denn das Title-Attribut hat eben auch Relevanz für sogenannte Screenreader, wie sie von Menschen mit Sehschwäche oder Sehbehinderung genutzt werden. In oben verlinkten Thread wird behauptet, dadurch, dass das Title-Attribut denselben Text wie der Linktext hat, würde Leuten mit Screenreader der Text doppelt vorgelesen werden, was die Barrierefreiheit einschränke. Auch das kann ich so nicht unterschreiben.
Nehmen wir an, ich setze in folgendem Satz den Link auf den Linktext “hier”: “Den Thread findest du hier“. Dann hilft das Wort “hier” jemandem mit einem Screenreader herzlich wenig. Mit dem gesetzten Title mit dem Inhalt “WordPress Ticket zur Entfernung des Title-Attributs” kann jemand schon wesentlich mehr anfangen. Deshalb bin ich der Überzeugung, dass das Title-Attribut – vorallem mit Blick auf die Barrierefreiheit – ein Gewinn und kein Hindernis ist.
Zu guter Letzt wird dann noch salopp gesagt, wer das Feld nutzen möchte, könne dies ja direkt im Text-Editor machen. Bitte? Für jedes noch so kleine bisschen gibt es in WordPress ein Feld, einen Haken oder sonstige GUI-Option. Aber die Links sollen wir uns nun im Text-Editor zusammenbasteln? Ehrlich – das einzige Argument, warum das Feld weg musste, war doch, dass es bei Nutzern zu Verwechslungen gekommen sein soll und genau dieses Argument ist für mich das schwächste in der Kette der Argumente.
Wie sehr ihr das? Fehlt euch das Feld auch? Könnt ihr die Argumente des WordPress-Teams nachvollziehen oder geht es euch genauso wie mir?



Hallo,
viele, vielen Dank für Deinen tollen Artikel!
Ich habe nach dem aktuellen WordPress-Update schon überall verzweifelt gesucht, ob man das Title-Attribut irgendwie wieder aktivieren kann. Ich dachte erst, ich hätte irgendetwas übersehen. Dank Deines Artikels habe ich jetzt aber diesbezüglich Klarheit und bin zugleich aber auch sehr verärgert. Meiner Meinung nach war das Title-Attribut eine sehr hilfreiche Ergänzung zum gesetzten Link, was Du ja auch meintest. Es macht dadurch eine Seite noch leichter lesbar und somit verständlicher.
Die Argumentation kann ich auch in keinster Weise nachvollziehen, warum das Title-Attribut entfernt worden ist, auch warum man dies nun wirklich auf nervige Art und Weise manuell einbinden muss. Das ist doch schon sehr irrwitzig, im negativen Sinne aber.
Viele Grüße
Ralf
ich persönlich ärgere mich JEDEN EINZELNEN Tag darüber, dass ich jetzt bei allen Links in der Textansicht nachpflegen darf. Grässlich!
So wirklich verstehen muss man das nicht.
Das Title-Attribut war schon immer ein Bestandteil des W3C,
man soll seinen Code immer nach W3C validieren und dann wird es entfernt?
Sehr merkwürdig und eher negativ in Sache SEO.
Benutzer die einen Screenreader benutzen müssen, einfach “auszuschließen” kann man auch nicht akzeptieren. Somit bleibt wie du beschrieben hast nur der manuelle Weg.
Aufwendig, zeitraubend aber notwendig!
Danke für deinen gut geschriebenen Beitrag!
Hallo. Das mit dem Titel finde ich persönlich weniger ärgerlich, aber bei den Links ist es wirklich doof. Ich gehe jetzt immer nachträglich in den HTML Code und füge den Title Tag dazu. Ich hoffe stark, dass wenigstens eine Option kommt dies manuell ein- und auszuschalten
Gruß Markus
Ich bin ebenfalls absolut dagegen, dass das Title-Attribut nicht nur bei Links, sondern auch bei Bildern (wo das Feld zwar existiert, beim Einfügen in den Artikel aber nicht übernommen wird) entfernt wurde. Dieses Attribut ist valider HTML-Code und damit sollte es doch bitte mir überlassen bleiben, ob ich es mit Inhalt fülle oder nicht und mit welchem Inhalt. Im übrigen kann man das Feld, wie von dir schon angesprochen, durchaus für sinnvolle Ergänzungen zum Link nutzen und damit einen echten Mehrwert für den Besucher generieren. Mal ganz abgesehen davon, dass das Title-Attribut aus SEO Sicht die Relevanz eines Artikels für bestimmte Begriffe stärken kann.
Nicht zuletzt möchte ich noch anmerken, dass das Alt-Attribut (bei Bildern) das Feld ist, das von Screnreadern vorgelesen werden sollte, nicht das Title-Attribut. Da ist es wohl nur eine Frage der Zeit, bis auch dieses (für validen HTML Code zwingend erforderliche Attribut) nicht mehr unterstützt wird, sondern manuell in den HTML-Code eingepflegt werden muss. (Aber Bilder waren in deinem Artikel ja nicht das Thema.)