 So schnell vergeht die Zeit. Schon wieder ist eine Woche um, was bedeutet, dass nun auch die zweite Woche des Winter-Nischen-Camps hinter mir liegt. Dementsprechend gibt es heute wieder einen neuen Wochenbericht, in dem kurz zusammenfasse, was sich in der letzten Woche getan hat und wie ich welche Tipps der Experten umgesetzt habe.
So schnell vergeht die Zeit. Schon wieder ist eine Woche um, was bedeutet, dass nun auch die zweite Woche des Winter-Nischen-Camps hinter mir liegt. Dementsprechend gibt es heute wieder einen neuen Wochenbericht, in dem kurz zusammenfasse, was sich in der letzten Woche getan hat und wie ich welche Tipps der Experten umgesetzt habe.
Bevor es losgeht, noch zwei Hinweise für alle die neu dabei sind. Hier könnt ihr den ersten Wochenbericht lesen. Wer sich generell einen Überblick zum Thema “Nischenseiten” verschaffen möchte, schaut am besten in meinen Nischenseiten-Einsteigerartikel.
Thema der Woche: Content-Optimierung
Doch nun zurück zum Thema. Wie auch letzte Woche schon, zitiere ich erst die jeweiligen Vorschläge und schreibe dann etwas zu den durchgeführten Maßnahmen.
[…] Eine Startseite sollte eine Übersicht bieten und die Besucher auf die gewünschten Informationen weiterleiten. Zudem werden hier verschiedene Themen zusammengeworfen, wofür ich jeweils einen einzelnen Artikel verfasst hätte. […] Ich hätte bereits aus dem Startseitentext mehrere Hintergrundartikel gemacht. (Peer Wandiger)
 Wenn ich einen Tipp benennen müsste, der die letzte Woche definiert hat, dann war es dieser. Ich habe mir die Kritik zu Herzen genommen und sowohl die Startseite überarbeitet, als auch neue Hintergrundartikel aus dem ehemaligen Startseiten-Content geschaffen.
Wenn ich einen Tipp benennen müsste, der die letzte Woche definiert hat, dann war es dieser. Ich habe mir die Kritik zu Herzen genommen und sowohl die Startseite überarbeitet, als auch neue Hintergrundartikel aus dem ehemaligen Startseiten-Content geschaffen.
Im nachhinein hatte Peer recht. Die Startseite war mit rund 1800 Wörtern einfach zu wuchtig. Dementsprechend habe ich daraus nun 7 neue Grundlagenartikel geschaffen, die die Themen der Startseite behandeln. Hierbei habe ich an der ein oder anderen Stelle innerhalb der einzelnen Artikel noch die Qualität des Contents aufgebohrt und neue Informationen hinzugefügt, sodass die 7 Artikel auf ingesamt fast 7000 Wörter kommen. Zudem habe ich die Verlinkungen (intern wie extern) der 7 Artikel überarbeitet und zum Teil neue Grafiken und erklärende Schaubilder gestaltet.
Die Startseite selbst habe ich auf knapp 650 Wörter “abgespeckt” und versucht die 7 Unterthemen/Grundlagenartikel optisch ansprechend auf der Startseite zu platzieren. Insgesamt bin ich mit dem Ergebnis sehr zufrieden und würde mich nun über Feedback eurerseits freuen.
Die FAQ ist eine sehr gute Idee, die viel Content bringt und sicher auch einige Rankings. Teilweise würde ich dann aber zu konkreten Produkten verlinken. (Peer Wandiger)
Auch hier habe ich an der ein oder anderen Stelle schon nachgebessert und einen neuen FAQ-Beitrag (“Wie oft kann man sein Smartphone mit einer Powerbank aufladen“) erstellt. An diesem sollte ersichtlich sein, dass ich mir Mühe gebe, die FAQs etwas ausführlicher zu gestalten. Insgesamt ist hier aber noch Luft nach oben und einges an Arbeit zu verrichten.
Rechts oben ist ein Video von Chip.de eingebunden. Ob das sinnvoll ist, bezweifle ich doch stark. Zumal das Chip.de auch nicht so gut finden könnte. […] In der rechten Sidebar sollte es zudem heißen „Die letzten 5 Testberichte“, da fehlt das n. (Peer Wandiger)
 Den Tippfehler habe ich umgehend entfernt. (Das war wohl die leichteste Aufgabe der Woche.) Das Video habe ich ebenfalls entfernt, jedoch mehr mit dem Hintergrund die Ladezeiten zu verbessern. Peers Bedenken, dass Chip darüber ungehalten sein könnte, kann ich nicht ganz nachvollziehen. Schließlich ist das Video vom offiziellen Youtube-Kanal und Chip hat dort in den “Teilen”-Einstellungen das Einbetten in andere Webseiten explizit erlaubt. Ich denke von daher hätte es keine Probleme geben dürfen.
Den Tippfehler habe ich umgehend entfernt. (Das war wohl die leichteste Aufgabe der Woche.) Das Video habe ich ebenfalls entfernt, jedoch mehr mit dem Hintergrund die Ladezeiten zu verbessern. Peers Bedenken, dass Chip darüber ungehalten sein könnte, kann ich nicht ganz nachvollziehen. Schließlich ist das Video vom offiziellen Youtube-Kanal und Chip hat dort in den “Teilen”-Einstellungen das Einbetten in andere Webseiten explizit erlaubt. Ich denke von daher hätte es keine Probleme geben dürfen.
Dennoch habe ich das Video nun gegen einen kleinen Banner getauscht, der noch einmal die Aufmerksamtkeit auf die Bestseller-Seite lenken soll. Ich bin gespannt, ob sich in dem Bereich eine Änderung der Conversions vermerken lässt.
Auf manchen Unterseiten gibt es Probleme, so dass die Bewertungen der Produkte in der rechten Sidebar nicht angezeigt werden. Hier sollte man mal schauen, woran das liegt. (Peer Wandiger)
Dieses Problem habe ich mir natürlich sofort angeschaut. Leider konnte ich das Problem nicht reproduzieren. Egal, auf welcher Unterseite und mit welchem Browser – die Grafiken waren da. Vielleicht war dies nur ein temporäres Caching-Problem bei Peer. Sollte dennoch von euch jemand die gleichen Probleme wie Peer haben, würde ich mich über Feedback freuen. (Vielleicht sogar mit der Info, ob ihr eine Fehlermeldung in der F12-Konsole oder geblockte Inhalte in eurem Adblocker sehen könnt.)
Das Lexikon ist auch eine sehr schöne Idee, aber die Einträge sind teilweise doch arg kurz ausgefallen. (Peer Wandiger)
Zwei, drei Lexikoneinträge habe ich schon etwas ausgebaut. Für mehr hat die Zeit diese Woche nicht mehr gereicht. Ich werde das Thema jedoch weiterverfolgen, da in Googles Webmaster Tools schön zu sehen ist, das jetzt schon, trotz der kurzen Einträge, ein guter Teil des Traffics auf den Lexikon-Seiten einsteigt.
In manchen Artikeln wird ein Plugin für die automatische Anzeige von Amazon-Produkten benutzt, welches aber auf englisch ist. Das ist nicht ideal. Das aawp-Plugin wäre hier eine gute deutschsprachige Alternative. (Peer Wandiger)
Danke für den Tipp. Das sieht in der Tat besser aus als mein jetziges Plugin. Der Kauf steht definitiv auf der Liste. Und wenn der Content stimmt (FAQ, Lexikoneinträge), wird das Plugin das nächste Thema sein, was ich angreife.
Die Struktur der Artikel ist sehr gut. Kurze Absätze und Zwischenüberschriften erleichtern das Lesen. Hin und wieder wäre eine Liste vielleicht noch sinnvoll und der Blocksatz ist nicht so ideal. (Peer Wandiger)
Beim Inhalt ist mir zuerst die etwas zu lange Textbreite aufgefallen. 600px sind ein guter, optimaler und erprobter Richtwert. Und bitte auch den Blocksatz entfernen, der ist nicht leserfreundlich. (Vladislav Melnik)
Den Blocksatz habe ich wieder entfernt. Eingebaut hatte ich ihn ursprünglich, weil ich mit Blocksatz immer Printmedien verbinde und diese zugleich ein Zeichen für Qualität sind. (Kann man das nachvollziehen oder ist der Gedankengang zu sehr verworren?)
Weiter habe ich etwas am CSS des Blogs gearbeitet. Die Schriftgröße ist leicht erhöht, der Contentbereich etwas schmaler. Somit komme ich schon eher an die, von Vladislav angesprochene Zeilenbreite. Und mal ehrlich – ja, ohne Blocksatz, mit größerer Schrift ist der Lesefluss wirklich besser.
Der letzte Artikel ist gute 3 Monate her. Gerade jetzt vor Weihnachten wäre es sicher sinnvoll nochmal Gas zu geben und ein paar Artikel zu veröffentlichen. (Peer Wandiger)
Dieser Punkt hat sich ja nun durch die Grundlagenartikel überholt. Auch habe ich nun neuen Content für meine Social-Channels. (Dies bzw. die unregelmäßigen Aktualisierungen der Social-Media-Kanäle waren ja letzte Woche ein Kritikpunkt.)
Auch hier fehlen mir die aktuellen Angebote und ich könnte mir gut vorstellen, dass eigene Videos mit Produktvorstellungen sehr interessant wären. (Peer Wandiger)
Auch hier war ich tätig. Im Rahmen der Amazon Cyber Monday Woche habe ich mehrmals zugeschlagen und die ein oder andere Powerbank gekauft. Diese werde ich zum einen für neue Testberichte nutzen, zum anderen für ein paar neue Videos. Nach den Tests habe ich vor, noch eine Blogparade mit Verlosung der Powerbanks zu machen, in der Hoffnung, vielleicht noch ein paar Backlinks generieren zu können.
Um es etwas lebendiger zu gestalten, könnte man das noch etwas persönlicher gestalten. Was mir spontan einfällt: Das Ganze mit Geschichten würzen. (Vladislav Melnik)
Komplett ins Storytelling bin ich nicht übergegangen, aber ich habe sowohl die FAQ- als auch die Grundlagenartikel an passenden Stellen mit Beispielen und Praxisverknüpfungen versehen. Ich denke das geht in die richtige Richtung.
Auch hier sind mir die Überschrift zu beschreibend. „Verschiedene Ladetechniken im Überblick“ ist nicht schlecht. Aber „10 Ladetechniken, über die du Bescheid wissen solltest“ klingt wesentlich verlockender und erzeugt mehr Aufmerksamkeit. (Vladislav Melnik)
Diesen Punkt habe ich nicht umgesetzt. Wie in den Kommentaren auf Peers Blog schon angedeutet, ist dieser Schreibstil einfach nicht meins. Ich verknüpfe eher schwachen Content und Clickbaiting mit solchen Überschriften, sodass ich das Thema erstmal bei Seite geschoben habe. Was ich jedoch mal ausprobieren werde, ist ein Blogartikel mit solch einer Überschrift, den ich verstärkt über die Social-Channels sharen möchte. Also etwas abseits der Fakten/Grundlagenartikel. Wenn das gut klappt, nehme ich mich dem Thema noch mal an. Ansonsten lege ich es ad acta.
Fazit zum Ende der zweiten Woche
Kurz und knapp? Die Woche war verdammt hart. Inhaltliche Änderungen, neue Menü- und Seitenstruktur, ein Haufen neuer Content und viel Überarbeitungen kosten einfach eine Menge Zeit. So hätte ich vergangene Woche auch nichts gegen 48h-Tage gehabt. Geht nun aber nun mal nicht. Geklappt hat’s trotzdem.
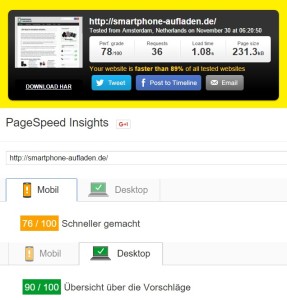
 Was neben der ganzen Content-Optimierungen noch positiv aufgefallen ist, ist die Seitengeschwindigkeit. Dies war zwar eigentlich Thema der letzten Woche, aber durch das Entfernen des Videos aus der Sidebar, den Umbau der Startseite und eine kleine Anpassung in der .htaccess-Datei habe ich hier wieder etwas rausholen können.
Was neben der ganzen Content-Optimierungen noch positiv aufgefallen ist, ist die Seitengeschwindigkeit. Dies war zwar eigentlich Thema der letzten Woche, aber durch das Entfernen des Videos aus der Sidebar, den Umbau der Startseite und eine kleine Anpassung in der .htaccess-Datei habe ich hier wieder etwas rausholen können.
Der Desktop-Pagespeed-Score ist 82 auf 90 Punkte gestiegen. Die Seitengröße ist von 700kb auf 230kb und die Ladezeit von 1,43s auf 1,08s geschrumpft. Das kann sich langsam sehen lassen.
Ansonsten bin ich gespannt auf die Tipps der neuen Woche und freue mich auf Runde 3. Solltet ihr Fragen, egal welcher Art, zu meiner Nischenseite habe, schreibt mir einfach einen Kommentar.




Ich wohne erst jetzt diesem Projekt bei. Hört sich interessant an. Schwerpunkt scheint wohl zu sein, mit einer atemberaubenden Geschwindigkeit eine hochfunktionale und profitable Webseite hinzubekommen, auf der alles richtig gemacht wird (unter Supervision von Fachleuten).
Da sich mir noch nicht alle Hintergründe offenbaren, werde ich mich erst einmal durch alle Informationen durchpflügen müssen.
Aus eigener Erfahrung kann ich beitragen, dass es ungemein wichtig ist, die Wirkung der Maßnahmen in der Praxis nachzuvollziehen. Das bedeutet, dass man die Maßnahmen mit einem ausreichenden Zeitabstand durchführen sollte, um feststellen zu können, was sich auf jede Maßnahme geändert hat (qualitativ und quantitativ).
Gerade Suchmaschinenverbesserungen (Platzierung) zeigen doch gewisse Aha-Effekte auf. So kann man behaupten, dass der qualitative-quantitative Ansatz von Backlinks insbesondere bei Bing kurzfristig spürbare Verbesserungen mit sich bringt, wenn hingegen bei Google viele andere Signale eine Rolle spielen, aber Backlinks fundamental wichtig sind für eine stabile Performanz auf den vorderen Plätzen.