 Heute möchte ich euch auf ein Plugin für WordPress hinweisen, dass ich seit ein paar Tagen auch hier auf meinem Blog verwende. Es heißt Lightbox Plus und dient hauptsächlich zur Anzeige von Fotos. Ich hatte schon einige Lightbox Plugins in meinem Blog eingebaut aber keines wurde all meinen Anforderungen gerecht…
Heute möchte ich euch auf ein Plugin für WordPress hinweisen, dass ich seit ein paar Tagen auch hier auf meinem Blog verwende. Es heißt Lightbox Plus und dient hauptsächlich zur Anzeige von Fotos. Ich hatte schon einige Lightbox Plugins in meinem Blog eingebaut aber keines wurde all meinen Anforderungen gerecht…
(Alle die sich bis jetzt noch nichts unter dem Begriff “Lightbox” vorstellen können, sollten einmal kurz auf das kleine Bild oben-links im Artikel drücken. Wie ihr sehen werdet, öffnet sich das Bild nicht in einem neuen Fenster, sondern legt sich über die Webseite und der Hintergrund wird abgedunkelt/ausgegraut. Hier für ist das Lightbox Plugin zuständig.)
Mit Lightbox Plus habe ich nun ein Lightbox Plugin gefunden, was wie Faust auf’s Auge zu meinen Anforderungen passt. Es ist kostenlos, kompatibel mit WordPress 3.3, hat viele Einstellungsmöglichkeiten und vor allem passt es übergroße Bilder in den Bildschirm ein. Das heißt, wenn ein Bild eine höhere Auflösung als der Monitor hat, so wird es automatisch verkleinert. Was ihr dafür einstellen müsst, möchte ich euch nachfolgend kurz zeigen.
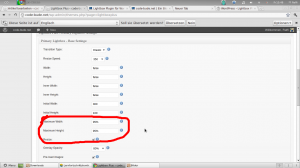
Zuerst müsst ihr die Einstellungsseite des Plugins öffnen. Diese findet ihr in der linken Sidebar in der WordPress Admin-Ansicht unter Design => Lightbox Plus.
Damit eure Bilder automatisch an die Bildschirmauflösung des Besuchers angepasst werden, müsst ihr nun noch die maximale Breite, sowie die maximale Höhe festlegen und dem Plugin sagen, dass es die Bilder gegebenenfalls in der Größe anpassen soll. Das macht ihr wie folgt.
Das sind erstmal die wesentlichen Einstellungen. Mit den restlichen könnt ihr ja selbst ein wenig herumexperimentieren. ;)
Viele Grüße,
Raffi





Hi,
ich habe in der Version v2.6 auch das Problem, dass bei einer Galerie in einem Beitrag dies Lightbox nicht erscheint! Ich werde immer auf die Medienseite weitergeleitet.
Zusätzlich funktioniert die “Overlay Opacity” nicht. Sobald ich irgendeinen Prozentwert einstelle, funktioniert die Lightbox nicht mehr.
Hast du probiert die standard WordPressgalerie-Funktion zu deaktivieren?
Was verstehst du unter “Standars WordPressgalerie-Funktion” ?
OK, hat sich erledigt!
Nachdem ich das Häckchen bei “Use WP Caption for LBP Caption” gesetzt habe, funktioniert es!
Dennoch besteht weiterhin das Problem, dass sobald ich bei ““Overlay Opacity” einen Wert einstelle (z.B. 50%), dann funktioniert die Lightbox nicht mehr und das Bild erscheint dann normal auf einer extra Seite.
Ein guter Tipp. Habe Lightbox als Plug-in installiert, aktiviert, kann auch Galerien anlegen. Nur wenn ich sie in der Vorschau öffnen will, springt wp (hab Version 3.3.1) immer auf die Bilddatei oder die Anhang-Seite (je nach Einstellung), aber es öffnet sich keine Diashow. Habe ich was übersehen??
Danke für einen Tipp und Viele Grüße
Klaus
Hallo Klaus,
ich gehe davon aus, dass wenn du von “Galerien anlegen” sprichst, du meinst, dass du eine WordPress-Fotogalerie anlegst, ja?
Um die Lightbox auch für Galerien von WordPress zu nutzen, muss dies explizit in den Einstellungen von Lightbox Plus aktiviert werden. Du findest die Einstellung unter dem Punkt/Reiter “Other” in den Lightbox Plus Einstellungen. Dort musst du einen Haken bei “Use For WP Gallery” machen, dann sollte das Klappen.
P.s.: So klein ist die Welt – du wohnst ja quasi “um die Ecke”… ;)
Hallo Raffi,
jo, hätte ich auch eben vorbei kommen können ;-)
Dein Hinweis war korrekt :-) es läuft jetzt! Allerdings kommt folgende Warnung:
Warning: Missing argument 1 for get_post(), called in /home/www/web457/html/wpkukart/wordpress/wp-content/plugins/lightbox-plus/classes/shortcode.class.php on line 21 and defined in /home/www/web457/html/wpkukart/wordpress/wp-includes/post.php on line 371
Ignorieren? Ist noch eine Einstellung nicht korrekt??
Hallo Klaus,
dein Problem scheint an der aktuellen Version der Lightbox Plus (2.5.5) zu liegen. Im WordPress Forum wurde von dem Entwickler des Plugins deshalb schon vorab ein Link zu der nächsten Version (2.5.6) gepostet. Damit soll es auch ohne Fehlermeldung klappen. http://downloads.wordpress.org/plugin/lightbox-plus.2.5.6-beta.zip
Viele Grüße
Hallo Raffi,
es hat geklappt! Vielen Dank für deine Hilfe!
Viele Grüße
Klaus
Mahlzeit!
Hier das selbe Problem, allerdings lässt es sich mit dieser Einstellung nicht lösen :/ Bilder werden weiterhin in der attachement-page angezeigt?!
Hast du probiert die Version 2.5.6 zu installieren, die ich oben verlinkt habe?
Ja hab ich
Hab jetzt n anderes Plugin installiert. Hat nen kleinen Schönheitsfehler (Galerien mit nur einem Bild werden linksbündig angezeigt, Fehler ist mit HTML nicht korrigierbar)
Denke aber das liegt an meinem Theme – muss ich mich bei Lust und Laune mal hinterklemmen ;)
bei mir gibt es keine möglichkeit bilder zur lightbox hinzuzufügen, geschweige denn die lightbox irgendwie einzufügen. woran liegt das? bei allen anderen plugins hat man doch automatisch den button…gallerie hinzufügen oder ähnliches…vielleicht ist das jetzt auch ne dumme frage, aber ich weiß mir nicht zu helfen…
viele grüße
Normalerweise musst du dir um das Plugin keine Gedanken machen, wenn es einmal installiert und aktiviert ist. Du fügst ganz normal Bilder in deine Posts ein und wenn du später den Post anguckst und auf eines der Bilder klickst, gehen sie in der Lightbox auf.
Alle Fotos in einem Post, werden jeweils automatisch in eine Gallerie eingefügt.
Von Hand musst du gar keinen Code/keine Tags für die Lightbox schreiben.
Ich hoffe ich konnte helfen.
Viele Grüße,
Raffi
Das hört sich gut an. Werde das Plugin mal bei mir installieren. Habe ebenfalls schon viele Lightboxes ausprobiert. Aber die meisten haben haufenweise Script-Mist im Quelltext hinterlassen, und das wollte ich absolut nicht.
Muss man dann noch, um die Bilder in der Lightbox anzuzeigen, manuell immer dieses “lightbox[xxx]” in den <a – Tag setzen?
Nein, musst du nicht. Eher umgekehrt. In der Standardkonfiguration ist das Plugin so eingestellt, dass es automatisch alle Bilder sucht und in der Ligthbox anzeigt. (Das kannst du jedoch bei Bedarf auch abstellen.)
Viele Grüße,
Raffi