globalCompositeOperation Copy Fix – transparente Flächen in Javasript Canvas zeichnen
Heute gibt es mal einen sehr speziellen Beitrag. Ich denke, die Leute die betroffen sind, werden verstehen worum es geht. Allen anderen sei gesagt, dass der nächste Artikel wieder ein für ein breiteres Publikum sein wird.
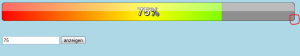
Ich hatte hier im Blog vor einiger Zeit ja eine kleine Progressbar vorgestellt, die ausschließlich in JavaScript umgesetzt ist. Besonderes Augenmerk hatte ich unter anderem auf die schönen runden Ecken gelegt. (Siehe: nachfolgender Screenshot)

Ursprünglich hatte ich die transparenten Ecken mittels eigener Pfade realisiert, die ich mit
ctx.globalCompositeOperation = "copy";
ctx.fillStyle = "rgba(0,0,0,0.0)";
ctx.fill();
gefüllt habe.
Leider musste ich beim erneuten betrachten der Progressbar gestern sehen, dass das Script so nicht mehr funktioniert. Die Javascriptkonsolen in diversen Browsern (IE, FF, Chrome) gaben mir merkwürdiger Weise aber keinen Fehler aus.
Nach einigem googlen fand ich heraus, dass die globalCompositeOperation “copy” nicht mehr korrekt […]
 Ich geb’s zu, ich spiele wenig. Und wenn überhaupt, dann am liebsten Klassiker. Und ja, ich wurde noch mit einem Gameboy groß gezogen. Mit einem großen Gameboy.
Ich geb’s zu, ich spiele wenig. Und wenn überhaupt, dann am liebsten Klassiker. Und ja, ich wurde noch mit einem Gameboy groß gezogen. Mit einem großen Gameboy.