 Heute soll es darum gehen, wie man mit nur einer Funktion alle Möglichkeiten abdeckt, um Thumbnails in seinem WordPress Theme anzuzeigen.
Heute soll es darum gehen, wie man mit nur einer Funktion alle Möglichkeiten abdeckt, um Thumbnails in seinem WordPress Theme anzuzeigen.
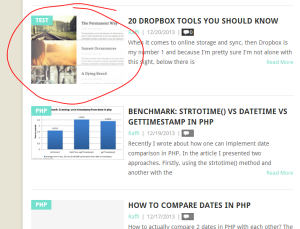
Ein Thumbnail (wörtlich aus dem englischen: Fingernagel) ist ein Miniatur- bzw. Vorschaubild. In Rahmen eines WordPress Blogs findet man Thumbnails im Normalfall auf der Haupt- bzw. Startseite. Neben dem “Anreißer” findet sich oft ein kleines Bild, was dem Nutzer den Artikel schmackhaft machen soll.
Wie man diese kleinen Vorschaubilder am besten in WordPress ausgeben kann, möchte ich nachfolgend erklären. Es gibt nämlich nicht die eine Methode, um an die Bilder zu kommen, sondern mehrere verschiedene Wege. Sucht man im Internet nach Artikeln zum Thema “Thumbnails in WordPress”, dann wird einem meistens nur eine der Möglichkeiten aufgezeigt und als die einzig wahre Umsetzung angepriesen.
Ich bin der Meinung, dass eine Kombination aus mehreren Varianten der beste Kompromiss aus Geschwindigkeit und Nutzen ist.
Variante 1 – die mitgelieferte Funktion
WordPress selbst bietet eine Funktion zum Ausliefern von Thumbnails. Mittels der Funktion the_post_thumbail() kann man ein entsprechendes Thumbnail in seinem Theme ausgeben. Diese Funktion erfordert aber zwei Dinge. Zum einen muss das aktuell verwendete Theme die Thumbnail-Funktion unterstützen und zum anderen muss im WordPress-Artikel-Editor ein Artikelbild/Thumbnail hinzugefügt worden sein.
Eine einfach Verwendung könnte wie folgt aussehen:
if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) {
the_post_thumbnail('featured', array('title' => ''));
}
Variante 2 – Thumbnail per RegEx
Eine weitere Lösung, die man oft im Internet findet, ist die Verwendung eines Regulären Ausdrucks. Hierbei wird der komplette HTML-Code des jeweiligen Artikels mittels eines RegEx (=Regular Expression -> Regulärer Ausdruck) geparst und nach URLs durchsucht, die auf ein Bild verweisen. Wird eine URL gefunden, wird dieses Bild als Thumbnail verwendet.
Der Code hierfür könnte wie folgt aussehen:
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$content = $post->post_content;
$main = '';
preg_match_all ('|<img .*?src=[\'"](.*?)[\'"].*?/>|i', $content, $matches);
$imageCount = count ($matches);
if ($imageCount >= 1) {
for ($i = 1; $i <= $imageCount; $i += 2) {
if (isset ($matches[$i][0])) {
$main = $matches[$i][0];
break;
}
}
}
echo "<img src='$main' alt='$the_title' />";
Der Nachteil an dieser Lösung ist, dass das Auslesen per RegEx nicht gerade sehr performant ist und beim Anzeigen vieler Thumbnails auf einer Seite zum Verlangsamen des Seitenaufbaus führen kann.
Der Vorteil dieser Lösung ist, dass jegliche Bilder im Artikel gefunden werden. Egal ob sie über die Mediathek in WordPress hochgeladen wurden oder ob Sie einfach nur direkt von einem anderen Server per URL verlinkt worden sind.
Variante 3 – Auslesen der Artikelanhänge
Wieder eine andere Lösung sieht vor, die Dateianhänge eines Artikel auszulösen. Hierbei wird eine spezielle Abfrage mit der ID eines Artikels gestartet, die einem alle Dateianhänge im Bildformat zurückgibt. Daraufhin wird das erste Bild ausgewählt und ausgegeben.
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment&post_mime_type=image&order=desc');
if($files) {
$keys = array_reverse(array_keys($files));
$num = $keys[0];
$main=wp_get_attachment_url($num);
$the_title=get_the_title();
}
echo "<img src='$main' alt='$the_title' />";
Der Vorteil hierbei ist, dass das, im Verhältnis gesehen, aufwendigere Verfahren per Regular Expression umgangen wird. Der Nachteil ist jedoch, dass nur Bilder gefunden werden, wenn über die Mediathek ein Bild für den Artikel hochgeladen wurde. Wenn ein bestehendes Bild aus der Mediathek gewählt wurde oder nur ein Bild per URL eingebunden wurde, so wird dies nicht gefunden.
Der Königsweg – alle Funktionen kombiniert
Wie aus den obigen Erklärungen klar geworden sein sollte, bietet jede Variante ihr Vor- und Nachteile. Warum also nicht einfach alle 3 Varianten miteinander kombinieren? Genau das habe ich getan und möchte ich euch gerne kurz erklären und zeigen.
Als Erstes fragt die nachfolgende Lösung das Thumbnail über die WordPress-interne Funktion ab. Sollte diese scheitern, wird der Weg über die Dateianhänge versucht, da dieser performanter ist. Scheitert auch dieser Ansatz, so wird die Regular Expression Variante angesetzt. Scheitert auch diese, wird ein zuvor definiertes Standardbild ausgegeben.
function post_article_picture($sizetag = '', $maxh = -1) {
if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) {
if (strlen($sizetag) > 2)
{
the_post_thumbnail($sizetag, array('title' => ''));
}
else
{
the_post_thumbnail('featured', array('title' => ''));
}
}
else
{
if (strlen($sizetag) < 2)
{
$sizetag = 'featured';
}
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment&post_mime_type=image&order=desc');
if($files) {
$keys = array_reverse(array_keys($files));
$num = $keys[0]; //erstes Bild
$main=wp_get_attachment_url($num);
$the_title=get_the_title();
}
else
{
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$content = $post->post_content;
$main = '';
preg_match_all ('|<img .*?src=[\'"](.*?)[\'"].*?/>|i', $content, $matches);
$imageCount = count ($matches);
if ($imageCount >= 1)
{
for ($i = 1; $i <= $imageCount; $i += 2)
{
if (isset ($matches[$i][0])) {
$main = $matches[$i][0];
break;
}
}
}
if (empty ($main))
{
$main= get_template_directory_uri() . "/images/nothumb.png";
}
$the_title = get_the_title();
}
echo "<img src='$main' ".($maxh == -1 ? "" : "style='max-height:".$maxh."px'")."alt='$the_title' />";
}
}
Auf diese Art und Weise wird ein Kompromiss zwischen Geschwindigkeit und Ergebnisqualität geschlossen. So werden zuerst die schnelleren Varianten probiert, um die Ladezeiten zu verringern und erst wenn diese scheitern, werden die langsameren Varianten getestet, um sicherzustellen, dass in jedem Fall Thumbnail ausgegeben wird.
Aufruf und Einbau der Funktion
Eingebaut wird die Funktion am besten in die functions.php, die sich in fast jedem Theme befindet. Dies kann entweder per FTP, SSH oder über den Code-Editor im WordPress Backend geschehen.
Ist die Funktion eingebaut, kann Sie aufgerufen werden. Sie nimmt zwei optionale Parameter an.
$sizetag – mittels dieses Parameters kann das Format der Thumbnails angegeben werden, welches die Standard WordPress Lösung (the_post_thumbnail()) ausgeben soll. Wird der Parameter nicht angegeben, wird das Format “featured” gewählt.
$maxh – gibt die maximale Höhe des Thumbnails an. Greift nur, wenn nicht die WordPress Standardlösung genutzt wird.
post_article_picture();
//alternativ mit Parameter
post_article_picture('featured', 260);
Hinweis: Achtet darauf, die Funktion nur innerhalb des “Wordpress-Post-Loops” aufzurufen, ansonsten funktioniert diese nicht.
Fazit
Manchmal ist es ganz gut seinen Horizont zu erweitern und nicht den erstbesten Lösungsansatz zu wählen. Was haltet ihr von meiner Lösung? Brauchbar oder gibt es Kritikpunkte und wenn ja, welche? Ich freue mich über euer Feedback!




gebookmarkt und gleich mal testen…danke für den tip :)
Hallo, wo wird denn der Code in der Funktion.php eingefügt. Wenn ich den ganz unten einfüge, entsteht ein Desaster. Gibt es irgendwelche Regeln Raffael die man beachten muss? LG Roger
Du könntest ggf. mal ausprobieren, ob es klappt, wenn du den Code ganz oben hinter das erste
Gleich mal ein Bookmark gesetzt, für den Fall, dass ich das wirklich mal manuell machen muss. Allerdings bevorzuge ich eher Themes, die das schon von Haus aus können. Ich kümmere mich lieber um guten Content anstatt zu coden ;-)
Danke für den CODE!
Ohne Quellcode wäre es für mich unmöglich gewesen.
So habe ich es in 30 Minuten einbinden können :)
Danke, Top Artikel!
Grüße Julia
Funktioniert, danke dafür :)
Habe alle Varianten ausprobiert, alles 1A :)