Da ich für ein zukünftiges Webprojekt eine Progressbar brauchte, wenn möglich auf JavaScript basierend, und ich keine Komponente finden konnte, die meinen Vorstellungen entspricht, habe ich mich entschieden, meine eigene Progressbar zu schreiben.
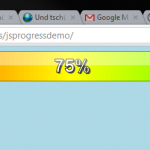
Umgesetzt wurde das Projekt in Javascript unter Zuhilfenahme des HTML5 Canvas Elements. Dadurch kommt die Progressbar vollständig ohne irgendwelche Bilddateien aus, wie es zumeist bei anderen JS/CSS Lösungen der Fall ist. Die Progressbar kann momentan einen Status von 1 bis 100 Prozent anzeigen. Fehleingaben werden abgefangen und es wird, auch optisch, eine Errormeldung angezeigt.
Da ich meine Entwicklungen gerne teile und sicherlich nicht der Oberprofi in JavaScript bin, stelle ich euch die Progressbar natürlich zur Verfügung. Für Kritik, Lob und Verbesserungsvorschläge bin ich wie immer jederzeit offen.
Eine Demo der Progressbar könnt ihr euch hier anschauen. Denn Quellcode findet ihr hier: pbar.js
Nachfolgend zeige ich euch noch schnell, wie man die Progressbar verwenden kann.
In eurer HTML-Seite müsst ihr zuerst das Progressbar-Script, sowie die jQuery Library einbinden. Danach benötigt ihr ein Canvas-Element, dessen Größenangaben gleichzeitig auch bestimmen, wie groß eure Progressbar gerendert wird. Zu guter Letzt müsst ihr die Progressbar noch zeichnen lassen.
<html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script type="text/javascript" src="pbar.js"></script> </head> <body> <canvas id="cvs" width="800" height="50"> Dein Browser kann diese Grafik nicht darstellen. </canvas> <script> drawCanvas(55,'cvs'); //Progressbar mit 55% in Canvas mit ID=cvs rendern </script> </body> </html>
Das war’s auch schon. Ich hoffe der ein oder andere von euch findet seine Freude daran!
Viele Grüße,
Raffi




Leider funktioniert der Demo Link nicht.
Kann man die Schriftgröße auch ändern?
Habe den Bar auf width 200 und height 10^^
Und da kann man es schwer erkennen.
Oder kann man den Text auch ganz weg lassen?
Hallo axi92,
wenn du die Schrift komplett weg haben möchtest musst du 4 Zeilen in der pbar.js Datei auskommentieren. Eine Zeile auskommentieren kannst du mittels Doppelslash ( // ).
Die entsprechenden Zeilen die wegmüssen, beginnen mit “context.fillText …” (3x) und “context.strokeText …” (1x).
Wenn du nur die Größe verändern willst, dann such nach folgenden Zeilen:
“context.font = “bold 30px sans-serif”;”
Die Zeile sollte zwei mal in der pbar.js vorkommen. Das 30px gibt die Schriftgröße an. 12px wäre dementsprechend eine kleinere Schrift.
Viele Grüße,
Raffi