Warning: Undefined array key 0 in /var/www/html/wp-content/plugins/seo-image/seo-friendly-images.php on line 185
 Im heutigen Artikel wollen wir das Thema “Landingpages” bearbeiten. Beginnend mit der Definition wollen wir uns danach Schritt für Schritt die wesentlichen Elemente einer Landingpage anschauen und diese auch direkt an einer Beispiel-Seite (von Wix.com) umsetzen.
Im heutigen Artikel wollen wir das Thema “Landingpages” bearbeiten. Beginnend mit der Definition wollen wir uns danach Schritt für Schritt die wesentlichen Elemente einer Landingpage anschauen und diese auch direkt an einer Beispiel-Seite (von Wix.com) umsetzen.
Abschließend wollen wir einen Blick auf die Themen “Tracking” und “Optimierung” in Bezug auf Landingpages werfen. Ziel ist es also das Thema Landingpages von A bis Z, also von der Definition bis zur Umsetzung abzuhandeln.
Wer bereits erste Erfahrungen mit Landingpages hat, kann den ersten Teil des Artikels überspringen und direkt mit den tiefergehenden Themen in der zweiten Hälfte des Artikels starten. Doch nun genug der einleitenden Worte…
Was ist eine Landingpage?
Ein Landingpage dürfte jeder, der sich regelmäßig im Internet bewegt schon einmal gesehen haben. In den meisten Fällen jedoch wohl eher ohne zu wissen, dass es sich bei der besuchten Seite gerade um eine Landingpage handelte. Doch was ist nun eine Landingpage?
Eine Landingpage, auch Landing-Page oder selten Landeseite (letzteres bitte gleich wieder vergessen) genannt, ist eine spezielle Webseite, die ein Nutzer durch einen Klick des Links eines Werbemittels erreicht. Das Werbemittel ist hierbei in den meisten Fällen eine Anzeige in Suchmaschinen (z.B. Google Adsense oder Bing Ads) oder Social Networks (Facebook Ads).
Das besondere an einer Landingpage ist, dass diese exakt auf die Intention des Nutzers zugeschnitten ist und dabei versucht, eine Aktion der Nutzers zu erwirken.
Dadurch, dass die Herkunft des Besuchers eindeutig ist (das Werbemittel), ist klar, was der Nutzer gesucht hat bzw. erwartet. Auf diese Intention wird die Landingpage zugeschnitten. Handelt es sich bei dem Werbemittel z.B. um eine Anzeige für ein Fitness-Studio, könnte es Ziel der Landingpage sein, den Besucher zu einer Anmeldung im Studio zu bewegen.
Aufbau einer Landingpage
Wie genau eine Landingpage auf die Bedürfnisse des Nutzer abgestimmt werden sollte und wie die Struktur einer guten Landingpage aussieht, wollen wir uns im folgenden Beispiel anschauen und parallel dazu auch direkt ein Praxisbeispiel umsetzen. Hierzu wollen wir ein fiktives Fitnessprogramm bewerben.
Da Landingpages meist von Menschen mit Marketing-Background konzipiert werden, diese aber nicht unbedingt Programmierer-Skills haben, nehmen wir für das praktische Beispiel heute den kostenlosen Homepage Baukasten von WIX. Dieser bietet uns die Möglichkeit, im Sinne eines Rapid-Developments, schnell und einfach eine Landingpage zu entwerfen.
Neben kostenfreien Templates für Landingpages, die man gut als Grundlage für eigene Kreationen nutzen kann, bietet Wix mit seinem Toolset die Möglichkeit auch aufwendige Layouts mit wenigen Klicks zu erzeugen, sodass wir uns heute auf das Wesentliche einer Landingpage – den Content und die Struktur – konzentrieren können. Durch den visuellen On-Page-Editor, der es uns erlaubt direkt auf der Webseite zu arbeiten, kommen wir in dem heutigen Artikel auch einmal ohne Quellcode aus.
Betrachtet man die Struktur einer Landingpage etwas abstrakter, lässt diese sich in 5 Bereiche einteilen. Den Header, den Heroshot, der Werbetext (auch Copy), die Call-to-Actions (CTAs) und den Footer.
Dieser Struktur folgend, wollen wir uns nun die einzelnen Punkte anschauen.
Header. Der Header beschreibt die Kopfzeile einer Landingpage. Da eine Landingpage ein gezieltes Produkt bewirbt und üblicherweise als One-Pager aufgebaut ist, findet sich hier im Vergleich zu klassischen Webseiten üblicherweise kein Menü.
Die drei wesentlichen Bestandteile des Headers sind:
- Logo
- Teaser für den CTA
- CTA-Element
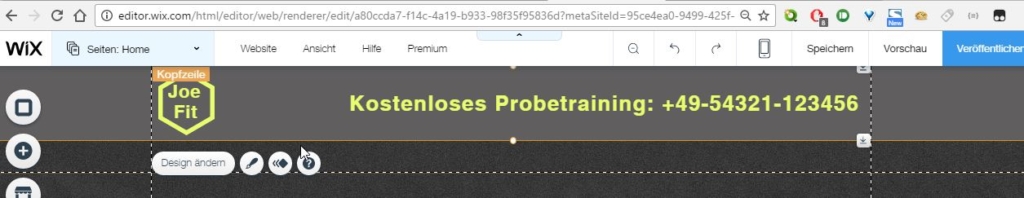
Für unser Praxisbeispiel setzen wir für den Headerbereich einen Container in einer eignen Farbe, damit sich der Header optisch vom Anfang der Landingpage absetzt.
Linksseitig platzieren wir das Firmen-/Produktlogo. Mittig starten wir mit dem Teasertext, der auf das Call-to-Action-Element hinweist. Als CTA-Element nutzen wir eine Telefonnummer, über die der geneigte Kunde direkt auf das Produkt zugreifen kann.
Generell sollte beim Header darauf geachtet werden, dass er sich zum einen leicht vom Rest des Contents absetzt, jedoch andererseits im Farbschema der gesamten Seite bleibt.
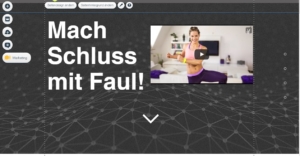
Heroshot. Kommen wir zum zweiten Element – dem Heroshot. Dieser ist eine Grafik, ein Foto oder ein Video, das dein Produkt klar unnd deutlich vorstellt und dem potentiellen Kunden somit einen ersten visuellen Eindruck deines Produkts verschafft. Der Heroshot befindet sich üblicherweise direkt am Anfang der Landingpage.
 Da auch hier der sprichwörtliche erste Eindruck zählt, sollte der Heroshot ein klarer Eyecatcher werden, der dem potentiellen Kunden sowohl im Gedächnis bleibt als auch Interesse auf mehr weckt.
Da auch hier der sprichwörtliche erste Eindruck zählt, sollte der Heroshot ein klarer Eyecatcher werden, der dem potentiellen Kunden sowohl im Gedächnis bleibt als auch Interesse auf mehr weckt.
Für unsere Beispiel-Landingpage setzen wir den Heroshot durch einen anders farbigen Hintergrund vom Header ab. Als Eye-Catcher nutzen wir einen markanten Slogan. Das Produkt selbst stellen wir mittels eines Videos vor.
Fakten und Werbetext. Nach Header und Heroshot kommt das Herzstück deiner Landingpage. Der Werbetext. Dieser ist, je nachdem auf welche Quellen man sich bezieht, eine Kunst für sich.
Ein guter Werbtext muss griffig sein. Gespickt mit Fakten und Argumenten. Er muss den potentiellen Kunden abholen und ihm den Eindruck vermitteln, das beworbene Produkt unbedingt und idealerweise unmittelbar zu brauchen.
Je besser der Werbetext, desto besser konvertiert die Landingpage.
 Beim Werbetexten gibt es jedoch ganz verschiedene Stile. Nicht jeder passt zur jeder Zielgruppe. So kann ein Storytelling für junge Menschen gut funktionieren, im konservativen Kapitalanlegerbereich jedoch grandios scheitern. Hier hilft nur Erfahrung und (Conversion-)Testing.
Beim Werbetexten gibt es jedoch ganz verschiedene Stile. Nicht jeder passt zur jeder Zielgruppe. So kann ein Storytelling für junge Menschen gut funktionieren, im konservativen Kapitalanlegerbereich jedoch grandios scheitern. Hier hilft nur Erfahrung und (Conversion-)Testing.
Gerne verwendet werden auch sogenannte “Fact-Boxes”, die einzelne Unique Selling Propositions (USPs) des Produkts hervorheben.
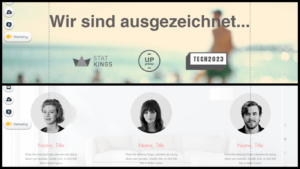
Eine weitere Methode die Conversionrate zu steigern ist die Verwendung von Testimonials, also Kunden- bzw. Testerstimmen, die mit ihrem Namen und Bild für das beworbene Produkt einstehen. Das schafft Sympathien und Glaubwürdigkeit und steigert die Klickraten.
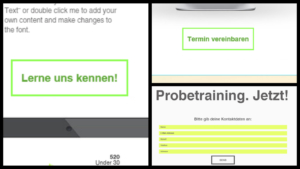
Call to Action CTA. Der sogenannte Call-to-Action (CTA) hat keinen fest definierten Platz auf einer Landingpage, sondern wird (mehrmals) an geeigneter Stelle platziert. Bei CTA-Elementen handelt es sich Controls wie z.B. Buttons, Links und Labels die aktiv zu einer Handlung auffordern.
 Also zum Beispiel ein “Jetzt bestellen”-Button oder ein Label, dass den potentiellen Kunden dazu auffordert eine Telefonnummer anzurufen, um ein Beratungsgespräch zu vereinbaren.
Also zum Beispiel ein “Jetzt bestellen”-Button oder ein Label, dass den potentiellen Kunden dazu auffordert eine Telefonnummer anzurufen, um ein Beratungsgespräch zu vereinbaren.
Diese CTA-Elemente sollten auf einer Landingpage an präsenten Stellen passend zum jeweiligen Kontext eingesetzt werden. Ein “Bestellen”-Button macht sich zum Beispiel besser nach der Produktbeschreibung als direkt zum Anfang der Seite, wo der Kunde noch nicht weiß, was er überhaupt kaufen soll.
 Footer. Auf einer klassischen Webseite enthält der Footer neben rechtlichen Links wie Impressum und Datenschutz auch oftmals Links zu Social Networks und wichtigen Unterseiten der Webseite. Da Landingpages nur einen Zweck haben (undzwar Nutzer zur gewünschten Handlung zu motivieren) sind solche externen Links nicht Hilfreich. Dementsprechend sollte der Footer außer den Links zu Impressum und Datenschutz keine externen Links enthalten.
Footer. Auf einer klassischen Webseite enthält der Footer neben rechtlichen Links wie Impressum und Datenschutz auch oftmals Links zu Social Networks und wichtigen Unterseiten der Webseite. Da Landingpages nur einen Zweck haben (undzwar Nutzer zur gewünschten Handlung zu motivieren) sind solche externen Links nicht Hilfreich. Dementsprechend sollte der Footer außer den Links zu Impressum und Datenschutz keine externen Links enthalten.
Eine gute Idee hingegen ist es, den Footer mit einem “Social Proof” zu versehen. Also einem gestalterischen Element, dass zeigt, wie beliebt das beworbene Produkt ist. Hierzu eigenen sich zum Beispiel Testimonials (welche wir ja auch im Abschnitt “Fakten und Werbetext” schon angesprochen hatten).
Tracking und Optimierung von Landingpages
Eine wichtige, wenn nicht die wichtigste Disziplin, beim Betrieb von Landpages ist das Tracking. Denn nur weil man die Landingpage für perfekt hält, heißt es noch lange nicht, dass die User das ebenfalls so sehen.
![]() Mittels Tracking lässt sich auswerten wie lange sich Nutzer auf welchem Bereich der Webseite umgesehen haben, worauf sie geklickt haben und wo ihr besonderes Interesse vorlag. Eines der bekanntesten Tracking-Tools ist Google Analytics. In Bezug zu unserer Beispiel Landingpage findet ihr hier ein Tutorial wie der Google Analytics-Code auf einer Wix-Webseite eingebunden werden kann.
Mittels Tracking lässt sich auswerten wie lange sich Nutzer auf welchem Bereich der Webseite umgesehen haben, worauf sie geklickt haben und wo ihr besonderes Interesse vorlag. Eines der bekanntesten Tracking-Tools ist Google Analytics. In Bezug zu unserer Beispiel Landingpage findet ihr hier ein Tutorial wie der Google Analytics-Code auf einer Wix-Webseite eingebunden werden kann.
Ein weiteres ebenfalls sehr mächtiges Tracking-Tool ist Hotjar. Dieses ermöglicht sogenannte “Heatmaps” zu erzeugen, die als Overlay auf der Webseite farblich markieren, welche Bereich der Nutzer besonders interessant fand.
Ist das Tracking-Tool einmal installiert, lässt sich die Landingpage weiter optimieren. Auch kleine Anpassungen wie z.B. die Änderung der Farbe der CTA-Buttons können oftmals erhebliche Änderungen in der Klickrate hevorbringen. Sowas lässt sich jedoch nur feststellen, wenn man auch ein brauchbares Tracking-Tool einsetzt. Die Devise lautet also: Ändern, messen, auswerten, ändern…
Fazit
Auch wenn Landingpages auf den ersten Blick oftmals simpel aussehen, steckt doch ein gutes Stück Arbeit hinter einer guten Landingpage. Vielleicht auch gerade, weil man sich eben auf das Wesentliche beschränken muss und nicht zu sehr ausschweifen darf.
Wer jedoch die oben stehenden Regeln beachtet, ist auf einem guten Wege eine gut konvertierende Landingpage zu erstellen. Ich wünsche allen, die sich an diesem Tutorial entlang gehangelt haben, viel Erfolg!




Vielen Dank für den Artikel. Ich denke viele verkennen den Wert einer richtigen Landingpage.
Zwei Dinge würde ich aber gern anmerken:
1. Habe ich mich gerade mit Wix stärker auseinandersetzen müssen und ich finde es ehrlich gesagt eine der schlechtesten Lösungen für Webseiten seit langem. Alleine schon Probleme mit dem Chrome Browser machen es indiskutabel.
2. Man darf sich nicht nur auf die Landpage konzentrieren. Mit Google erreichen viele Besucher eine Seite auch auf anderen Seiten. All das was hier für die Landingpage gilt, gilt gleichermaßen auch für alle anderen Seiten. Vor allem SEO wird da gern vernachlässig.
Gruß und Danke
Marco
Hallo Raffael! Wie sieht es eigentlich mit den Meta-Tags bei wix.com aus? Kann man die für jede Seite getrennt anlegen? Bei Squarespace kann man leider nur eine “globale” Einstellung machen, die seo-technisch ziemlicher Unfug ist.
Vielen Dank für diese Beschreibung! Damit gibst du uns ein paar nützliche Anhaltspunkte, die es zu beachten lohnt.
Du hast Recht. Eine gute Landingpage braucht viel Arbeit und vor allem viel Experimentieren!!
Danke für den gelungenen Beitrag.
MfG, Alexander.