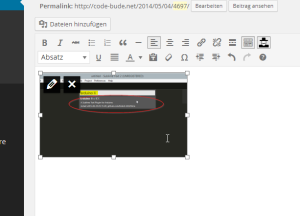
 Seitdem WordPress in Version 3.9 erschienen ist, gab es wieder die ein oder andere neue Änderung. Leider ist dieses Mal auch mindestens ein Feature verschwunden, welches nicht nur mir fehlt. So lassen sich seit WordPress 3.9 im Bildeditor weder der Rahmen noch der Abstand (Margin) einstellen.
Seitdem WordPress in Version 3.9 erschienen ist, gab es wieder die ein oder andere neue Änderung. Leider ist dieses Mal auch mindestens ein Feature verschwunden, welches nicht nur mir fehlt. So lassen sich seit WordPress 3.9 im Bildeditor weder der Rahmen noch der Abstand (Margin) einstellen.
Grundsätzlich stellt dies für mich kein Riesenproblem dar, da ich weiß, wie man diese Eigenschaften direkt im HTML-Code hinzufügen kann. Dennoch ist dieser Workaround weder bequem, noch ist längst nicht jeder WordPress-Nutzer so fit, dass er die Anpassungen ohne große Mühen vornehmen kann. Wir ihr euch in diesem Punkt Abhilfe schaffen könnt, möchte ich nachfolgend kurz erklären.
Rahmen- und Randeinstellungen aktivieren
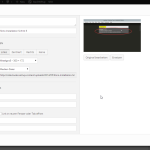
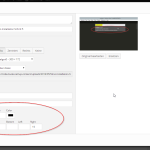
Um auch in WordPress 3.9 im Bildeditor wieder bequem den Rahmen sowie die Abstände setzen zu können, bedarf es momentan der Hilfe eines kleinen Plugins. Dieses hört auf den Namen “Advanced Image Styles” und ist kostenlos im WordPress-Plugin Repository verfügbar. Nach der Installation des Plugins finden sich im “Bild-Details”-Dialog wieder Felder zum Setzen der Rahmen-Dicke, -Farbe und zum Einstellen der Abstände um das Bild.
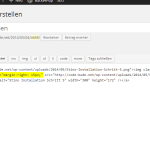
Ein Blick in den HTML-Code des WordPress-Editors offenbart, das Naheliegende. Das Plugin arbeitet genauso, wie es bis WordPress 3.8 der Fall war und auch so, wie ich es händisch lösen würde. Es setzt die entsprechenden Attribute als Inline-CSS-Styles. Nicht schön, aber zweckmäßig. (Schöner wäre, wenn das Plugin ein Stylesheet mitbringen/generieren würde und die Bilder dann jeweils nur mit einer Klasse erweitern würde.)
Warum wurde der Editor überhaupt eingeschränkt?
Eine weitere berechtigte Frage ist, warum der Editor überhaupt um dieses Feature beschnitten wurde? Wenn ich nicht alles komplett falsch verstanden habe, dann hatte das WordPress Team dazu zwei Motivationen. Zum einen sollte der “Bild-Details”-Dialog übersichtlicher gestaltet werden, sodass auch Einsteiger es noch einfach haben und zum anderen, soll dadurch der Inline-CSS-Code verschwinden, was den HTML-Code und die Seitengröße verringert und dadurch die Ladezeiten beschleunigen soll.
Geht es nach dem WordPress-Team, so sollten Dinge wie Rand und Rahmen in einer eigenen CSS-Klasse verwaltet werden und die Bilder jeweils nur noch mit dem Namen der Klasse versehen werden. Prinzipiell ein guter und logischer Ansatz. In der Praxis zeigt sich jedoch, dass das nicht immer zielführend sein kann. Schließlich ist nicht jeder fit genug, seine CSS-Stylesheets anzupassen und zu erweitern und weiter passt die dann selbst erstellte CSS-Klasse nicht immer auf jedes Bild. Und um für jede neue Ausnahme, also Einzelbilder, eine eigene CSS-Klasse zu schreiben und somit dass Stylesheet unnötig aufzublähen, kann auch nicht im Sinne des Erfinders sein.
 Mittlerweiler scheint das WordPress Team selbst aber auch schon ein bisschen einzulenken, sodass ich WordPress-Forum einen Beitrag eines WordPress-Mitarbeiters gelesen habe, der dort schreibt, dass er vorgeschlagen hat, das oben genannte Plugin (Advanced Image Styles) in die nächste WordPress-Version wieder zu integrieren. Ob dies so geschieht, steht aber noch in den Sternen.
Mittlerweiler scheint das WordPress Team selbst aber auch schon ein bisschen einzulenken, sodass ich WordPress-Forum einen Beitrag eines WordPress-Mitarbeiters gelesen habe, der dort schreibt, dass er vorgeschlagen hat, das oben genannte Plugin (Advanced Image Styles) in die nächste WordPress-Version wieder zu integrieren. Ob dies so geschieht, steht aber noch in den Sternen.
Was fehlt noch und was wünsche ich mir?
Ein letztes Feature vermisse ich wirklich noch – den Slider zum prozentualen Verkleinern von Bildern. Seit WordPress 3.9 ist auch dieser leider verschwunden. Der hierzu versprochene Ersatz ist die Möglichkeit die Bilder direkt im WordPress-Editor größer bzw. kleiner zu ziehen. Leider kann man diese Funktion nicht vergleichen. Man nehme an, ich habe 5 Bilder, die ich alle 70% verkleinern will. Mit dem alten Slider war dies mit ein paar Klicks gemacht. Mit der neuen Funktion artet das richtig in Arbeit aus, da ich nicht sehen kann, um wie viel Prozent bzw. wie viel Pixel ich ein Bilder verkleinert habe. Hier hilft wieder nur ein Blick in den HTML-Quellcode, was die ganze Geschichte dann zu einer ziemlich aufwendigen Arbeit macht.
Vielleicht habt ihr ja hier noch einen Tipp für mich auf Lager? Kennt jemand von euch ein Plugin, was den Slider zurückbringt oder zumindest eine annähernd ähnliche Funktionalität bietet? Ich freue mich über jegliche Kommentare und Tipps!






Auch 7 Jahre nach diesem Beitrag geht es weiter: WP bringt ständig Verschlimmbesserungen.
https://chamaeleonmedia.ch/?s=Verschlimmbesserung
Allein, daß seit einigen Jahren sich beim Hochladen eines neuens Bildes erst zeitverschlingend die ganze Mediathek (!) öffnet, ist ein Irrsinn. Denn in 99,99% aller Fälle will man beim Hochladen eines neuen Bildes genau das verwenden und nix aus der Mediathek.
Dank für diesen Beitrag, hat mir sehr weitergeholfen! =)
Moin, lassen sich damit auch Rahmen um Bilder in Wp Gallerien zeichnen?
Danke für den Tipp.
Ich kann die Ränder und, und, …. zwar per html Code hinzufügen. Das ist bei einem Bilder-lastigen Blog aber doch sehr aufwändig. Mit dem vorgestellten Plugin geht es ruck zuck, so wie vor WordPress 3.9. ohne Plugin.
Wie ich diese Verschlimmbesserungen liebe ;).
Danke für den Beitrag! Was mir noch aufgefallen ist: Wird ein Bild in eine Tabelle kopiert, verschwindet die Bild-Url. Gibt es da einen Workaround?
Hallo Sabine,
das ist mir bisher noch gar nicht aufgefallen. Leider habe ich dementsprechend auch noch keinen Workaround für dich…
Danke für den Artikel. Gerade für “Nicht-Profis” sind diese Tipps Gold wert und sparen eine Menge Zeit bei der Arbeit.
Oh super vielen Dank für den Artikel. Genau so ein Plugin habe ich gesucht, denn ich gehöre zu denen, die nicht in der Lage sind, in der CSS-Datei etwas zu verändern und die Plugin-Funktionen im neuen WP schmerzlich vermissen.
Beste Grüße
Marion
Wirklich toller Beitrag. Konnte davon einiges noch lernen. Sind wirklich gute Tipps dabei :-)
Hallo,
die Leute von WordPress machen in letzer Zeit echt gute Arbeit. Früher habe ich viele zusätzliche Pluguins installiert, damit alles funktioniert, wie ich es mir vorgestellt habe. Inzwischen hat WP viele neue Feautures integriert, so dass ich eigentlich zufrieden bin. Über Kleinigkeiten werde ich mich jetzt nicht beschweren. :)
LG Niklas
Wirklich toller Beitrag. Konnte ich persönlich viel von mitnehmen. Sind echt tolle Tipps dabei! Vielen Dank hierfür :-)
Danke für den hilfreichen Artikel … hatte zuvor immer Probleme mit den Rändern von den Bildern bzw. diese richtig angepasst zu bekommen.
Mit Hilfe dieses Artikels hat das alles wunderbar geklappt – top !
Viele Grüße
Hallo Raffi, bei uns sind auch einige Änderungen seit dem Update zu erkennen, vor allem funktionieren einige Plugins, nicht mehr. Hast du dafür noch eine Erklärung oder Tipps, was wir machen können, damit sie wieder up-to-date sind und auch funktionstüchtig sind.
Welche Plugins laufen denn nicht mehr?