 Letzte Woche war ich noch mit einem Kollegen in Venlo auf der TEDx und habe den vielen spannenden Talks gelauscht und mich inspirieren lassen und diese Woche kann ich direkt eines der Themen wieder aufgreifen. Worum es geht? Um den Talk von Roy Lenders zum Thema “Artificial Intellgence” (kurz AI), in dem er ein Plädoyer dafür gehalten hat, dass AI zwar heute schon Branchenriesen wie Facebook oder Google genutzt wird, jedoch viel mehr Beachtung bei allen Unternehmen finden sollte. Laut Lenders kann AI heutzutage (zumindest in gewissem Ausmaß) für fast jedes Unternehmen dienlich als auch erschwinglich sein. Als Beispiel führte er die Optimierung einer Touren- und Logistiksoftware für Autolieferanten an.
Letzte Woche war ich noch mit einem Kollegen in Venlo auf der TEDx und habe den vielen spannenden Talks gelauscht und mich inspirieren lassen und diese Woche kann ich direkt eines der Themen wieder aufgreifen. Worum es geht? Um den Talk von Roy Lenders zum Thema “Artificial Intellgence” (kurz AI), in dem er ein Plädoyer dafür gehalten hat, dass AI zwar heute schon Branchenriesen wie Facebook oder Google genutzt wird, jedoch viel mehr Beachtung bei allen Unternehmen finden sollte. Laut Lenders kann AI heutzutage (zumindest in gewissem Ausmaß) für fast jedes Unternehmen dienlich als auch erschwinglich sein. Als Beispiel führte er die Optimierung einer Touren- und Logistiksoftware für Autolieferanten an.
Beflügelt von dem Talk habe ich mich auf die Suche gemacht und geschaut, welche Dienste/Unternehmen, die ich regelmäßig nutze, vielleicht schon AI nutzen – wenn auch nicht immer offensichtlich. Dabei bin ich mal wieder über den Homepage Baukasten von Wix.com gestolpert (über den ich in diesem sowie diesem Artikel bereits berichtet habe). Dieser setzt mittlerweile auf AI zur Generierung der optimalen und kundenindividuellen Webseite. Bevor wir darauf einen weiteren Blick werfen, möchte ich jedoch noch mal eine kurze Zusammenfassung des Themas “Artificial Intelligence” geben.
Schnelleinstieg: Artificial Intelligence
Der englische Begriff Artificial Intelligence, kurz AI, entspricht dem deutschen Begriff der “künstlichen Intelligenz”, kurz KI. Als KI bezeichnet man ein Teilgebiet der Informatik, das sich damit beschäftigt Prozesse, Aufgaben, Entscheidungen und Handlungen intelligent zu automatisieren. In sehr kurzen Definitionen wird oftmals behauptet, dass das Ziel der KI sei, einen Computer bzw. ein Programm zu erschaffen, das eine menschenähnliche Intelligenz hat. Hierbei ist jedoch anzumerken, dass ein Mensch nicht immer die intelligenteste Entscheidung trifft, sodass das Nachahmen der menschlichen Intelligenz, wenn überhaupt, auch nur ein Zwischenschritt zur vollkommenen KI sein kann.
Grundlegend unterscheidet man zwischen zwei Arten von künstlicher Intelligenz. Der starken KI sowie der schwachen KI. Als starke KI bezeichnet man eine KI, die den Mensch sowie seine Intelligenz systemisch (also in Gänze) nachbilden soll. Dies ist jedoch bis zum heutigen Tage eine Vision. Die Implementierungen werden zwar stets besser, sind jedoch noch weit davon entfernt, die menschliche Intelligenz ganzheitlich nachzubilden. Bei einer schwachen KI spricht man von einer KI, die eine Teilaufgabe des menschlichen Denkens nachbilden soll. Hier ist die Forschung schon wesentlich weiter als bei der Schaffung einer starken KI.
 Bevor wir uns nun die Umsetzung einer schwachen KI auf der Wix-Plattform anschauen, wollen wir noch einen Blick auf Alan Turing und seinen sogenannten Turing-Test werfen. (Denn eine Definition von KI ohne Alan Turing, wäre wie eine Webseite ohne Farbe, Bilder und Layout – einfach unvollständig.)
Bevor wir uns nun die Umsetzung einer schwachen KI auf der Wix-Plattform anschauen, wollen wir noch einen Blick auf Alan Turing und seinen sogenannten Turing-Test werfen. (Denn eine Definition von KI ohne Alan Turing, wäre wie eine Webseite ohne Farbe, Bilder und Layout – einfach unvollständig.)
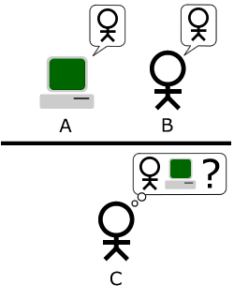
Alan (Mathison) Turing war ein britischer Logiker, Mathematiker und Informatiker, der 1950 folgenden Test vorschlug, um zu prüfen, ob es sich bei einer KI um eine dem Menschen gleichwertige Intelligenz handelt.
Ein Mensch stellt einem Terminal (Bildschirm mit Tastatur) Fragen. Dabei antwortet entweder ein echter Mensch oder die KI. Wenn der Fragesteller am Ende nicht unterscheiden kann, welche Antworten von der KI und welche von dem Menschen beantwortet wurden, gilt der Test als bestanden.
Bis heute hat keine einzige KI den Turing-Test vollständig bestanden. Doch nun zu Wix und deren Implementierung einer (schwachen) KI.
Wix ADI – die Künstliche (Design) Intelligenz
Mit der Artificial Design Intelligence (kurz ADI) hat Wix eine künstliche Intelligenz implementiert dessen Schwerpunkt auf der Gestaltung (=Design) von Webseiten liegt. Eben diese Einschränkung auf die Designperspektive macht diese KI zu einer schwachen KI (per Definition), die jedoch schon einiges zu leisten im Stande ist. Folgendes Video, wenn auch recht Marketing-lastig, gibt einen kurzen Einstieg in die Wix ADI.
Kurz zusammengefasst bietet die ADI also die Möglichkeit nach Eingabe einiger persönlichen Daten (wie Name, Adresse, Geschäftsfeld, etc.) eine personalisierte und zugleich einmalige Webseite zu generieren. Die Kernfeatures benennt Wix wie folgt:
- Jede durch die ADI ist einzigartig. (D.h. sie unterscheidet sich in Farbe, Aufbau, Text, etc.)
- Jede Webseite ist auf das Geschäftsfeld zugeschnitten.
- ADI sammelt automatisch vorhandene Informationen aus dem Netz.
- ADI greift auf die Daten der mittlerweile über 85.000.000 Wix User zurück, um aus deren Verhalten bei der Gestaltung von Webseiten zu lernen
Eine etwas ausführlichere Pressemeldung findet sich übrigens auf dieser Seite. Dort sind noch einmal alle Punkte beschrieben. Bisher ist die ADI leider nur im englischsprachigen Bereich verfügbar. Möchte man also das neue ADI-Feature ausprobieren, muss man bei der Registrierung auf Wix darauf achten, die bei “Sprache” in der oberen Menüleiste “Englisch” auszuwählen.
Wix ADI in der Praxis
Nachdem ich mich ein wenig eingelesen hatte, wollte ich natürlich noch ausprobieren, wie weit die ADI-Unterstützung in der Praxis geht. Also habe ich mir kurzer Hand einen Account auf Wix angelegt und testweise eine Webseite für mich als IT-Consultant generieren lassen. Die einzelnen Schritte habe ich für euch in Screenshots festgehalten.
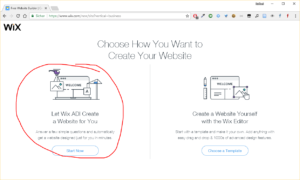
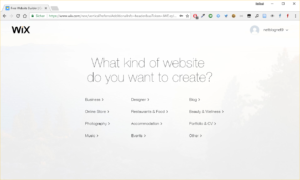
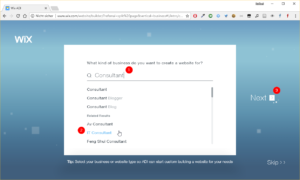
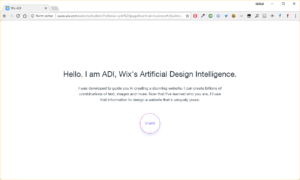
Direkt nach der Anmeldung muss die Auswahl getroffen werden, ob die Webseite von Grund auf oder mit Hilfe der ADI erstellt werden soll. Im nächsten Schritt muss der Typ der Webseite gewählt werden. Ich habe mich hier für “Business” entschieden. Anschließend folgt die Wahl der Branche. Gemäß meinem Beruf habe ich hier “IT-Consultant” gewählt. Recht praktisch: Während des Tippens schlägt die Eingabehilfe mögliche Branchen vor.
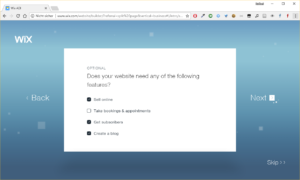
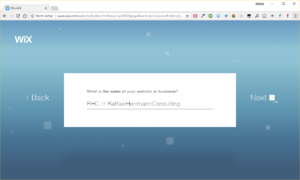
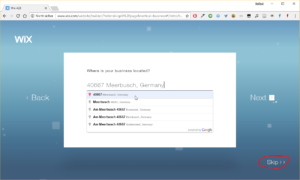
Danach können die Features der Webseite gewählt werden. Soll ein Shop, ein Blog oder ein Newsletter integriert werden? Wenn ja, dann Häkchen setzen. Im folgenden Screen muss der Name der Webseite festgelegt werden. Dieser spielt an späterer Stelle für die ADI eine Rolle. Hier sollte ein Name gewählt werden, unter dem man bei einer Google-Suche möglichst viele Treffer zur eigenen Person bzw. zum eigenen Geschäft findet. Abschließend kann optional noch die Anschrift gesetzt werden. Die Anschrift wird von der ADI sowohl zur Suche nach Informationen als auch im Design (Kontaktseite/-leiste) selber verwendet. Wer seine Adresse nicht angeben möchte, kann jedoch auch auf den “Skip”-Button drücken.
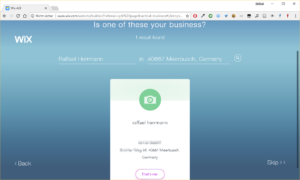
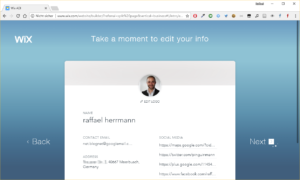
In den nächsten drei Schritten wird die ADI das erste Mal tätig. Anhand der Namens und Adressangaben versucht die ADI Informationen im Internet zu finden, die für die Webseite relevant sein könnten. Nachdem die Suche abgeschlossen ist, präsentiert Wix die Treffer und bietet die Optionen die gecrawlten Daten noch zu überarbeiten.
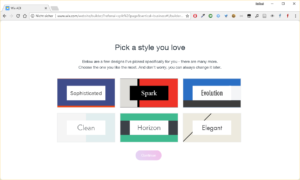
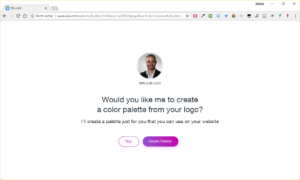
Nun ist die Konfiguration fast abgeschlossen. ADI informiert darüber, dass es fast bereit ist die Webseite zu erstellen. Abschließend lässt sich noch ein (vorläufiges) Design auswählen. Zudem bietet ADI die Möglichkeit aus dem eigenen Logo die prägnantesten Farben zu exportieren und daraus ein stimmiges Farbschema zu generieren, welches auf die Webseite angewendet werden kann.
An dieser Stelle ist die Konfiguration erledigt. Wix’ ADI erzeugt die Webseite und leitet an den normalen Wix-Editor weiter. Hier können die Elemente der Webseite wie gewohnt angepasst werden. Auch der Wechsel des gesamten Webseiten-Designs und Farbschemas ist hier jederzeit möglich. Für den Einstieg eignet sich übrigens ein Klick auf den kleinen Pfeil in der unteren rechten Ecke. Dieser öffnet einen Assistenten, der durch die wichtigsten Schritte der Konfiguration führt.


















Vielen dank sehr informativer Beitrag.