 Heute möchte ich mal wieder auf ein kleines Projekt von mir aufmerksam machen, welches ich vor einigen Minuten online gestellt habe. Es handelt sich hierbei um „colorcodes.code-bude.net“, eine kleine Webseite, welche euch eine Liste sämtlicher Farben präsentiert, die sich in der Color-Struktur des .NET-Frameworks befinden.
Heute möchte ich mal wieder auf ein kleines Projekt von mir aufmerksam machen, welches ich vor einigen Minuten online gestellt habe. Es handelt sich hierbei um „colorcodes.code-bude.net“, eine kleine Webseite, welche euch eine Liste sämtlicher Farben präsentiert, die sich in der Color-Struktur des .NET-Frameworks befinden.
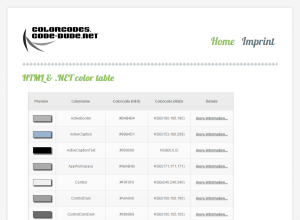
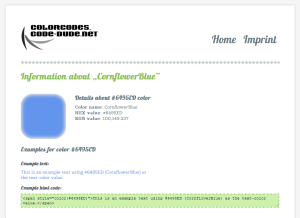
Auf der Einstiegsseite erhält man einen Überblick in Listenform, inklusive der RGB und hexadezimalen Darstellung der Farben. Über einen Link im jeweiligen Tabelleneintrag gelangt man auf eine Unterseite wie jene, wo noch einmal alle Informationen zur jeweiligen Farbe zusammengefasst sind.
 Das Ganze ist mehr Übungs- und Forschungsprojekt, denn ernsthafte Webseite. Zum einen hatte ich Lust auf eine kleine Fingerübung – so sind sowohl die Hauptseite, als auch alle Unterseiten, mit einer C# basierten Konsolenanwendung automatisch generiert worden – und zum anderen möchte ich beobachten, wie gut oder schlecht, solch eine halbautomatisch erstellte Webseite bei Google rankt. Sprich, ob sich akzeptable Plätze in den Suchergebnissen erzielen lassen oder eben nicht.
Das Ganze ist mehr Übungs- und Forschungsprojekt, denn ernsthafte Webseite. Zum einen hatte ich Lust auf eine kleine Fingerübung – so sind sowohl die Hauptseite, als auch alle Unterseiten, mit einer C# basierten Konsolenanwendung automatisch generiert worden – und zum anderen möchte ich beobachten, wie gut oder schlecht, solch eine halbautomatisch erstellte Webseite bei Google rankt. Sprich, ob sich akzeptable Plätze in den Suchergebnissen erzielen lassen oder eben nicht.
Sollte sich diesbezüglich etwas tun, werde ich sicherlich noch einmal über den aktuellen Status des Projekts berichten. Ansonsten würde mich interessieren, was ihr von der Idee und der Umsetzung haltet.



Sehr gute Idee. Wie ist denn der derzeitige Entwicklungsstand? Wird man irgendwann auch mal selber eine Farbe “mischen” können?
Danke für den Hinweis. Du meinst als so eine Farbpalette aus der man jede beliebige Farbe generieren/auswählen kann?
Genau so hab ich es gemeint!
Hi, wollte nur mal nachfragen, ob sich in der Richtung schon etwas getan hat?
Interessante Idee, die Website automatisch zu generieren… Da könnte man vielleicht noch mehr machen ;)
Ich würde auf den Details-Seiten den weißen Rand um das Farbfeld weglassen, das wirkt besser…
Hey Niklas,
welchen Browser nutzt du denn? Könntest du vielleicht mal einen Screenshot von diesem “weißen Rand” machen? Ich kann dir gerade nicht ganz folgen.
So sieht das bei mir aus: http://s7.directupload.net/images/130812/ofvdydsp.png
Hi Raffi,
ja, so sieht es bei mir auch aus. Ich meine diesen Rand, der durch box-shadow: inset 0 0 15px 5px #DDD; erzeugt wird. Dadurch sieht das Feld nicht so “neutral” aus. Ist aber wirklich nur eine Kleinigkeit…
Ok, danke! Ich hatte das beabsichtigt, weil ich so eine Art “Glass-Button”- Effekt erstellen wollte. Aber ich denke, ich überarbeite das eh noch mal. Und lasse passende farbige Grafiken generieren, dessen Dateinamen dann gleich dem Farbnamen sind. Damit müssten sich dann über die Google Bildersuche auch noch ein paar Besucher abgreifen lassen können.
Sieht gut aus, da kann man sich einen überblick verschaffen, wenn man gerade eine Farbe für ein Design-Element sucht.