In folgendem Artikel möchte ich euch den Homepage-Baukasten von Wix.com vorstellen. Doch bevor es losgeht, noch ein paar Worte, wie es dazu kam…
Als Informatiker in der Familie hat man es nie ganz leicht. Auch wenn mein Bruder mittlerweile mit seiner Ausbildung zum Fachinformatiker Anwendungsentwicklung nachzieht, so ist dennoch klar, dass alle Fragen, die auch nur im entferntesten mit den Themen PC, Internet, Smartphone zutun haben, bei mir bzw. uns landen.
Dabei kommen die Fragen nicht nur aus der direkten Verwandschaft, sondern gerne auch mal von deren Freunden oder den Freunden der Freunde.
Eine der Top-Fragen ist folgende: “Ich hätte gerne eine Homepage, möchte aber nichts bezahlen. Wir kennen uns doch, kannst du da nicht was machen? Für dich als Informatiker sind das doch nur ein paar Klicks…”
Dann ist es mal wieder soweit die “Aufklärungskeule” zu schwingen und zu erklären, dass eine 100% individuelle, professionelle und handgefertigte Website auch ein Haufen Arbeit ist, der bezahlt werden will. Manchmal folgt die Einsicht, manchmal kommt aber auch die Frage, nach dem “Selbstbau-Baukasten”. Und genau hier möchte ich heute ansetzen.
Homepage-Baukästen gibt es eine ganze Menge am Markt. Da ich immer wieder mal nach einer Empfehlung gefragt werde, habe ich mir in den letzten Wochen einige der größeren Wettbewerber angeschaut und meinen derzeitigen Favoriten gefunden. Diesen möchte ich euch heute vorstellen und begründen, warum ich diesen von nun an empfehle, wenn es eine Homepage im Selbstklick-Verfahren werden soll.
Der Kandidat
Bei dem Homepage-Baukasten, den ich nachfolgend vorstellen möchte handelt es sich, wie bereits gesagt, um Wix.com. Noch nie etwas davon gehört? So ging es mir bis zum Zeitpunkt meiner Recherche auch. Dabei existiert Wix schon seit 2006, ist an der NASDAQ-Börse gelistet und hatte 2013 einen Jahresumsatz von über 80 Millionen Dollar. Es handelt sich somit wahrlich um keinen Anfänger/Neueinsteiger in der Szene.
Nachfolgend werde ich erst auf die Anmeldung, die Erstellung der Webseiten und den Editor eingehen, dann einmal die technische Qualität der Seiten beleuchten und abschließend ein Fazit ziehen.
Registrierung und Start
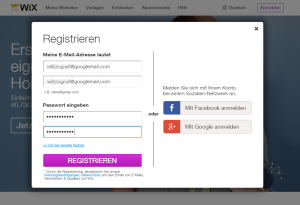
 Die Anmeldung bei Wix kann schnell und unkompliziert über die Hauptseite des Anbieters vorgenommen werden. Zur Anmeldung genügt die Eingabe einer E-Mail-Adresse sowie eines Passwortes. Mehr persönliche Informationen müssen nicht preisgegeben werden.
Die Anmeldung bei Wix kann schnell und unkompliziert über die Hauptseite des Anbieters vorgenommen werden. Zur Anmeldung genügt die Eingabe einer E-Mail-Adresse sowie eines Passwortes. Mehr persönliche Informationen müssen nicht preisgegeben werden.
Zwar erhält man kurz nach der Anmeldung eine Begrüßungsmail, jedoch enthält diese keinerlei Bestätigungs- oder Aktivierungslinks. Es kann also direkt nach der Eingabe der Anmeldedaten losgehen.
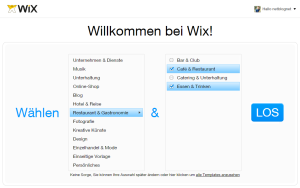
Nach Eingabe der Anmeldedaten wird man nach der Kategorie bzw. Branche der zukünftigen Webseite gefragt. Die hier getroffene Auswahl schränkt die Design-Vorlagen ein, die man im nächsten Schritt wählen kann. Hierbei ist die Wahl keinesfalls verbindlich. Wenn man sich später für eine andere Kategorie entscheidet, stehen zu jeder Zeit wieder alle Vorlagen zur Auswahl. Die Kategoriewahl soll somit lediglich die Entscheidung für ein passendes Theme erleichtern.
 Hat man die Kategorien gewählt, gelangt man zur Themewahl. Hier stehen sowohl kostenlose als auch Premium-Vorlagen zur Auswahl. Zu Gute halten muss man, dass die Auswahl bei den kostenlosen Vorlagen sehr groß ist. Somit sollte man definitiv auch eine kostenlose Vorlage finden, die dem eigenen Gusto entspricht. Jede Vorlage ist dabei klar gekennzeichnet, ob sie kostenlos verfügbar ist und ob die Vorlage in deutscher Sprache zur Verfügung steht.
Hat man die Kategorien gewählt, gelangt man zur Themewahl. Hier stehen sowohl kostenlose als auch Premium-Vorlagen zur Auswahl. Zu Gute halten muss man, dass die Auswahl bei den kostenlosen Vorlagen sehr groß ist. Somit sollte man definitiv auch eine kostenlose Vorlage finden, die dem eigenen Gusto entspricht. Jede Vorlage ist dabei klar gekennzeichnet, ob sie kostenlos verfügbar ist und ob die Vorlage in deutscher Sprache zur Verfügung steht.
Für diesen Artikel habe ich eine Vorlage aus der Kategorie Restaurant & Gastronomie gewählt. Nach der Wahl des Themes (welche über einen Klick auf den Button “Bearbeiten” geschieht – hier wäre ein Text wie “Homepage mit dieser Vorlage anlegen” vielleicht noch besser) findet man sich im Editor wieder.
Der Editor
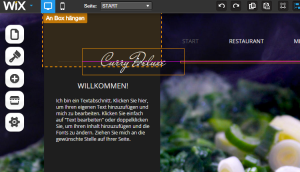
Der Editor ist das Werkzeug mit dem die komplette Homepage gestaltet werden kann. Dabei handelt es sich um einen WYSIWYG-Editor – man kann also direkt in der visuellen Vorlage herumeditieren, ohne auch nur eine Zeile Code zu schreiben. Prinzipiell lassen sich alle Seiteninhalte per Doppel-Klick bearbeiten und per gedrückter Maustaste verschieben.
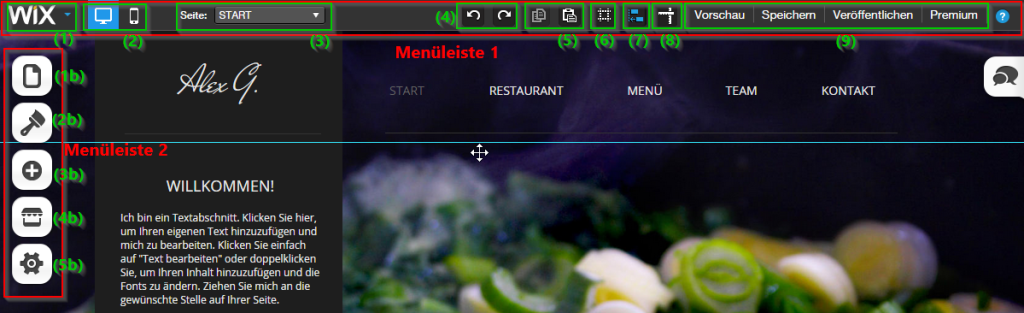
Der Editor selbst ist in zwei Sektionen aufgeteilt – die obere Menüleiste und die seitliche Menüleiste (am linken Bildschirmrand).

Um euch einmal die Mächtigkeit dieses Werkzeugs darzustellen, möchte ich nachfolgend kurz auf die einzelnen Elemente des Editors eingehen. In nebenstehenden Screenshot seht ihr die Zahlen der einzelnen Menüpunkte auf die ich mich im Folgenden beziehe.
(1) Das WIX-Menü enthält Links zu den Account-Einstellungen und zur Liveansicht der Website.
(2) Mit diesen Buttons lässt sich zwischen Desktop- und Mobil-Ansicht umher schalten. Somit kann man direkt am Computer während der Seitenerstellung überprüfen wie die Webseite auf mobilen Endgeräten aussieht.
(3) Hier kann gewählt werden, welche Unterseite der Webseite bearbeitet werden soll. (z.B. Startseite, Impressum, Kontakt, etc.)
(4) Die klassischen Funktionen zum Rückgängig machen und Wiederherstellen von Aktionen.
(5) Kopieren und Einfügen von Inhalten aus der bzw. in die Webseite.
(6) Anzeige eines Rasters, welches bei der symetrischen als auch gleichmäßigen Ausrichtung der Webseiteninhalte unterstützen soll.
(7) Automatisches andocken. Wenn diese Funktion aktiviert ist, werden Elemente beim Verschieben automatisch am Raster ausgerichtet. Im Normalfall sollte diese Funktion aktiviert bleiben, sodass die Elemente unter sich an einheitlichen Linien ausgerichtet sind.
(8) Anzeigen eines Lineals, welches, wie die Rasterlinien auch, der harmonischen Anordnung der Webseiteninhalte dienlich sein soll.
(9) Vorschau zur Betrachtung der Änderungen (ohne Liveschaltung der Änderungen). Speichern der Änderungen (ohne Liveschaltung der Änderungen). Veröffentlichung (=Liveschaltung) der Änderungen und Verweis auf die Premiumpakete (welche nicht zwingend nötig sind).
(1b)  Über das “Seiten-Menü” können die einzelnen Seiten der Homepage zueinander angeordnet werden. Hierbei lässt sich nicht nur die Reihenfolge, sondern auch die Hierarchie der einzelnen Seiten festlegen.
Über das “Seiten-Menü” können die einzelnen Seiten der Homepage zueinander angeordnet werden. Hierbei lässt sich nicht nur die Reihenfolge, sondern auch die Hierarchie der einzelnen Seiten festlegen.
Des Weiteren können in diesem Menüpunkt neue Seiten angelegt als auch bestehende Seiten gelöscht werden.
Jede Seite für sich kann in einem Untermenüpunkt noch weiter adjustiert und mit grundlegenden SEO-Merkmalen versehen werden.
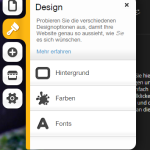
 (2b) Im “Design-Menü” lassen sich seitenübergreifende Design-Einstellungen treffen. So können Hintergrund-Bild, Hintergrund-Farbe, Schriftarten und andere Farbelemente der Webseite festgelegt werden.
(2b) Im “Design-Menü” lassen sich seitenübergreifende Design-Einstellungen treffen. So können Hintergrund-Bild, Hintergrund-Farbe, Schriftarten und andere Farbelemente der Webseite festgelegt werden.
Die Einstellungen, die in diesem Menüpunkt getroffen werden, sind im Normalfall seitenweit. Sollen nur bestimmte Seiten eine andere Farbe bekommen, so ist dies über die speziellen Seiteneinstellungen vorzunehmen.
(3b) Über das “Hinzufügen-Menü” lassen sich standardisierte Bausteine in die Webseite einfügen. Zur Auswahl stehen diverse Elemente von Basics wie Textbausteinen und Bildern, bis hin zu interaktiven Elemente wie der Verknüpfung mit sozialen Netzwerken oder einem Blog.
 (4b) Über den “Wix App Market” lassen sich weitere Bausteine hinzufügen. Dies ist zugleich der erste Punkt im Editor, der nicht ausschließlich kostenfreie Elemente enthält.
(4b) Über den “Wix App Market” lassen sich weitere Bausteine hinzufügen. Dies ist zugleich der erste Punkt im Editor, der nicht ausschließlich kostenfreie Elemente enthält.
Konkret heißt das, dass neben vielen kostenlosen Apps/Bausteinen auch einige bezahlte Bausteine Bestandteil des Markets sind.
Dennoch lohnt sich der Blick in der Market, da viele gute Bausteine (z.B. Google Adsense) als kostenlose Apps zur Verfügung stehen.
(5b) Über das “Einstellungsmenü” lässt sich die seitenweite Konfiguration vornehmen. Unter anderem finden sich hier die SEO- als auch URL-Einstellungen.
Die technische Qualität
Ein bekanntes Problem von WYSIWYG-Editoren ist der HTML-Code, den solche Editoren produzieren. Die Übersetzung der Klicks und Aktionen des Nutzers endet oftmals in chaotischem, falsch strukturierten bzw. falsch verschachteltem Code.
Schlimmer noch ist, dass die Webseiten nach “vorne hin” meistens dennoch gut aussehen, sodass diese Problematik den meisten Nutzern gar nicht bewusst ist. Suchmaschinen hingegen, Strafen den schlechten Code ab und die Nutzer sind enttäuscht, weil sich keine guten Rankings einstellen wollen. (Nein, die technische Seite allein macht keine guten Rankings, aber sie ist Komponente des komplexen Gebildes aus welchem die Rankings ermittelt werden.)
Aus diesem Grund gibt es nun noch einen kleinen technischen Anriss. Betrachtet habe ich die “Team”-Seite meiner Test-Homepage zum einen im W3C-Validator und zum anderen in Googles Pagespeed-Test.
 Der W3C-Validator spuckt insgesamt 8 Fehler und eine Warnung aus. Verglichen mit manch anderer Seite ist das schon mal ganz akzeptabel. Das Optimum sieht jedoch anders aus.
Der W3C-Validator spuckt insgesamt 8 Fehler und eine Warnung aus. Verglichen mit manch anderer Seite ist das schon mal ganz akzeptabel. Das Optimum sieht jedoch anders aus.
Betrachten wir die 8 Fehler genauer, sehen wir, dass sich die Fehler in zwei Kategorien aufteilen lassen. Da wäre einmal der “Bad value fbadminsmetatag for attribute name on element meta: Keyword fbadminsmetatag is not registered.“-Fehler, welcher aus der Facebook-Einbindung stammt. Hier hat WIX keinen Einfluss, sondern ausschließlich Facebook. Und da Facebook den Fehler seit langem in Kauf nimmt, ist diese Fehlermeldung schon einmal zu vernachlässigen.
Die zweite Kategorie von Fehler entspricht folgendem Muster: “Bad value […] for attribute http-equiv on element meta.” Diese Fehler stammen aus der Tatsache, dass der HTML5-Standard bisher nur wenige META-Attribute definiert hat. Und was der Standard nicht kennt, wird per se als Fehler deklariert. In diesem Fall sind also auch diese Fehlertypen nur bedingt kritisch, sodass wir als Fazit ziehen können, dass der W3C-Validator keine ernsthaften Fehler meldet.
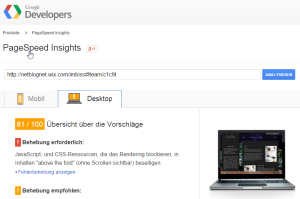
 Den zweiten Test habe ich mit Googles Pagespeed-Tool durchgeführt. Hier wird zum einen die Geschwindigkeit und zum anderen die Nutzerfreundlichkeit getestet.
Den zweiten Test habe ich mit Googles Pagespeed-Tool durchgeführt. Hier wird zum einen die Geschwindigkeit und zum anderen die Nutzerfreundlichkeit getestet.
Für die Desktopdarstellung liefert der Test ordentliche 81%. Für die Mobile Darstellung 72%, jedoch mit 96% Nutzererfahrung.
Bemängelt wird unter anderem, dass Grafiken und Skripte besser komprimiert sein könnten. Hier könnte WIX definitiv noch nachbessern. Alles in allem sind aber auch diese Ergebnisse ordentlich.
Die Grenzen – Premiumpakete
Wer mit den bisher beschriebenen Funktionen nicht auskommt, kann auf die sogenannten Premiumpakete zurückgreifen. Diese gibt es in 4 Preisklassen von ca. 4-16€ pro Monat.
Mit dem Erwerb eines Premiumpakets wird z.B. der Speicherplatz für eigene Bilder vergrößert oder die Aufschaltung einer externen Top-Level-Domain erlaubt. Eines der stärksten Argumente für ein Premiumpaket dürfte jedoch der Support sein. Denn ein Premiumpaket beeinhaltet in jedem Falle den sogenannten Premium-Support. Hält man sich die Zielgruppe für einen Homepage-Baukasten vor Augen, so dürfte dies ein gern angenommenes Feature sein.
Fazit
Wer Programmieren bzw. Skripten kann, schreibt sich seine Webseite selber. Wer genug Geld auf der hohen Kante hat, lässt eine Agentur an die Erstellung der eigenen Webseite. Wer weder das eine noch das andere hat, greift auf einen Homepage-Baukasten zurück.
Mit dem WIX-Baukasten kann man nicht viel verkehrt machen. Die Lernkurve ist steil und schon nach kurzer Einarbeitungszeit gelingen passable Ergebnisse. Zudem gibt es zum Editor das ein oder andere Hilfe-Video. Auch der erzeugte Code ist nicht zu beanstanden (siehe Abschnitt: “Die technische Qualität”).
Wer mit den kostenlosen Funktionen nicht auskommt, muss jedoch in die Tasche greifen. Günstiger als eine Agentur ist es dennoch in den meisten Fällen. Wer Premiumfunktionalitäten haben möchte und dennoch kein Geld ausgeben will, der sollte grundsätzlich noch einmal die Priorität der eigenen Webseite überdenken – oder Programmieren lernen.





Das waren noch Zeiten… Meine erste Website damals mit WIX, da darf man gar nicht dran zurückdenken :-)